上一篇
html如何拉开字体间的边距
- 行业动态
- 2024-04-04
- 4862
要拉开HTML中字体间的边距,可以使用CSS样式来设置,下面是一个详细的步骤和小标题以及单元表格的示例:

步骤1:在HTML文档的<head>标签内添加<style>标签,用于编写CSS样式。
步骤2:在<style>标签内选择需要拉开字体间边距的元素,例如<p>标签。
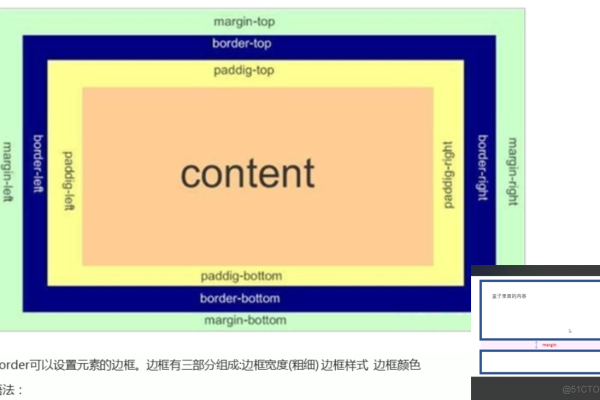
步骤3:使用margin属性来设置元素的外边距。margin属性有四个值:上、右、下、左,可以分别设置每个方向的边距,也可以使用简写形式同时设置四个方向的边距。
步骤4:根据需要调整边距的值,可以使用像素(px)作为单位,也可以使用其他单位如百分比(%)或em。
下面是一个简单的示例,展示如何使用CSS样式来拉开HTML中字体间的边距:
<!DOCTYPE html>
<html>
<head>
<style>
/* 选择需要拉开字体间边距的元素 */
p {
/* 设置上下左右四个方向的边距 */
margin: 10px;
}
</style>
</head>
<body>
<p>这是一段文本,通过CSS样式设置了字体间的边距。</p>
</body>
</html>
在上面的示例中,我们选择了<p>标签作为需要拉开字体间边距的元素,并使用margin: 10px;语句将上下左右四个方向的边距都设置为10像素,你可以根据需要修改边距的值和单位。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/305123.html