html中如何设置日期控件
- 行业动态
- 2024-04-04
- 4898
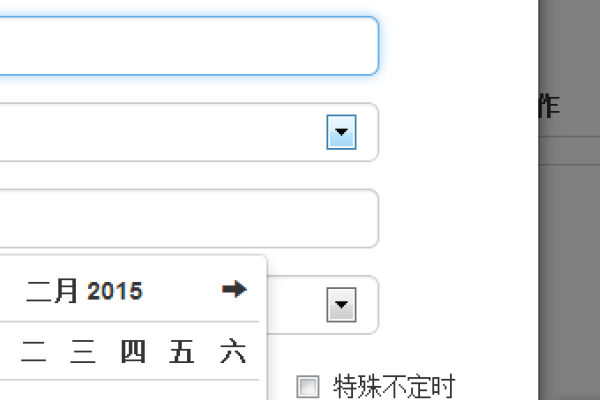
在HTML中,我们通常使用HTML5引入的日期输入类型来创建日期控件,这种类型的输入字段提供了一个用户友好的方式来输入日期,它会根据用户的设备和浏览器自动调整其界面,以下是如何在HTML中设置日期控件的详细步骤。

1、我们需要在HTML文档的头部(head)部分引入HTML5,这可以通过添加以下代码来完成:
<!DOCTYPE html> <html> <head> <meta charset="UTF8"> <title>日期控件示例</title> </head>
2、我们可以在表单(form)中使用日期输入类型,这可以通过添加以下代码来完成:
<body>
<form>
<label for="date">请选择日期:</label><br>
<input type="date" id="date" name="date"><br>
<input type="submit" value="提交">
</form>
</body>
在上述代码中,<input type="date">是用于创建日期控件的标签。id属性用于标识该元素,而name属性则定义了当表单被提交时,该元素的值将如何命名。
3、<label>标签用于为输入字段提供描述性文本。for属性的值应该与相关联的输入字段的id属性的值匹配,这样当用户点击标签时,浏览器就会自动将焦点设置到相关的输入字段上。
4、<input type="submit">标签用于创建一个提交按钮,当用户填写完表单并点击这个按钮时,表单的数据将被发送到服务器。
5、默认情况下,日期控件会显示当前日期作为默认值,如果你想要改变这个默认值,你可以在value属性中指定一个日期,如果你想要将默认值设置为2022年1月1日,你可以这样写:
<input type="date" id="date" name="date" value="20220101">
6、日期控件还提供了一些其他的属性,你可以根据需要使用这些属性来自定义控件的行为,你可以使用min和max属性来限制用户可以选择的日期范围,或者使用step属性来设置日期选择器的步长。
7、你需要确保你的网页支持JavaScript和CSS,因为日期控件的某些功能可能需要这两个技术的支持,你可以通过在HTML文档的头部添加以下代码来引入JavaScript和CSS:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
以上就是在HTML中设置日期控件的基本步骤,请注意,由于日期控件是一个相对较新的HTML特性,因此并非所有的浏览器都支持它,在使用日期控件之前,你应该先检查你的用户是否使用了支持这个特性的浏览器,如果不支持,你可能需要提供一个备选方案,如使用普通的文本输入字段让用户手动输入日期。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/305018.html