上一篇
html如何设置表格居中
- 行业动态
- 2024-03-31
- 2697
在HTML中,可以使用CSS样式来设置表格居中,以下是一个简单的示例:

1、创建一个HTML文件,例如table_center.html,并在其中添加以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>表格居中示例</title>
<style>
/* 设置表格居中 */
.center {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh; /* 高度设置为视口高度 */
}
</style>
</head>
<body>
<div >
<!创建一个表格 >
<table border="1">
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
</table>
</div>
</body>
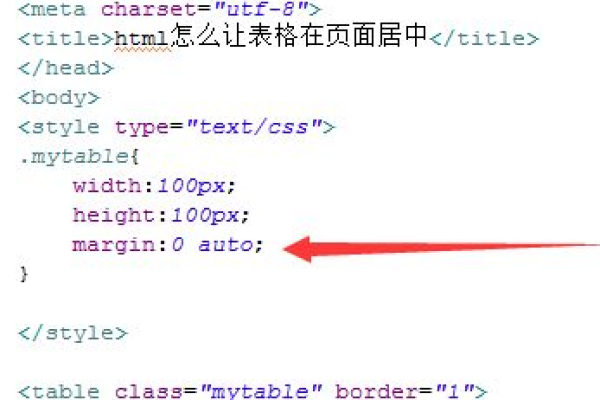
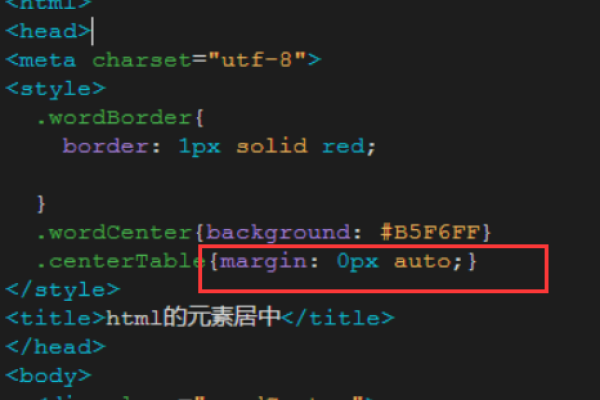
</html> 在这个示例中,我们使用了一个名为.center的CSS类来设置表格居中,我们将这个类应用到一个包含表格的<div>元素上,通过设置display: flex、justifycontent: center和alignitems: center,我们可以使表格在其父元素中水平和垂直居中,我们将表格的高度设置为视口高度(height: 100vh),以确保表格在整个页面上居中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/304912.html