云计算原理及应用
- 行业动态
- 2023-12-30
- 2
云计算原理与实践期末考试(云计算原理及实践)
云计算的基本概念
1、什么是云计算?
云计算是一种通过网络将计算资源(如服务器、存储、应用程序等)以服务的形式提供给用户的计算模式,用户可以根据自己的需求,通过互联网随时随地获取所需的计算资源,而无需关心底层的硬件和软件细节。
2、云计算的分类
根据应用场景和资源提供方式的不同,云计算可以分为以下几种类型:
按服务类型划分:基础设施即服务(IaaS)、平台即服务(PaaS)、软件即服务(SaaS)。
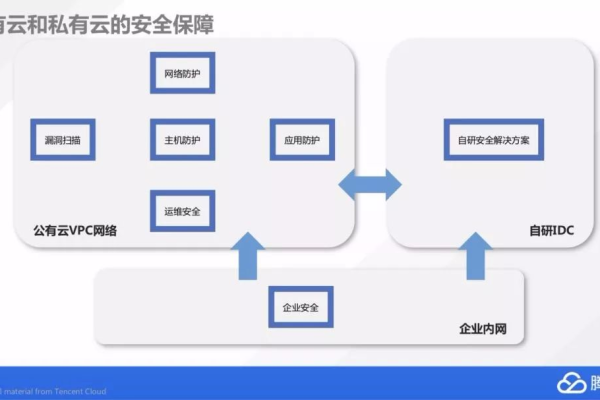
按部署方式划分:公有云、私有云、混合云。
按使用权划分:公共云、专有云、社区云。
3、云计算的核心特点
按需扩展:云计算可以根据用户的需求,自动调整计算资源的数量,实现弹性伸缩。

快速部署:用户无需购买和维护昂贵的硬件设备,只需在云端租用相应的资源,即可快速搭建和部署应用。
易于管理:云计算提供了丰富的管理工具和服务,帮助用户轻松管理和监控资源使用情况。
高可用性和容错性:云计算采用分布式架构,可以在多个数据中心之间进行负载均衡和故障切换,确保服务的稳定运行。
云计算的基本架构
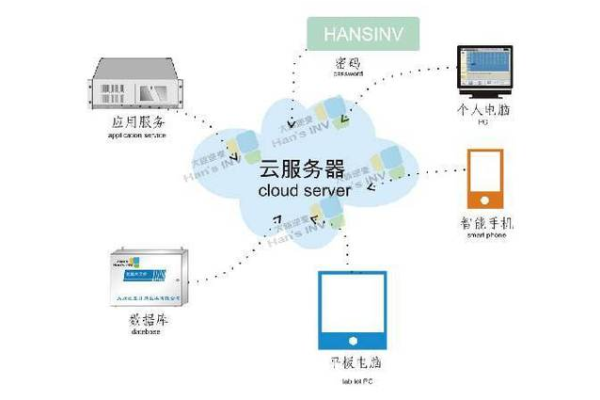
1、客户端
客户端是指用户通过各种设备(如PC、手机、平板等)访问云计算服务的用户界面,常见的客户端包括Web浏览器、桌面应用程序、移动应用程序等。
2、虚拟化技术
虚拟化技术是云计算的基础,它可以将物理资源抽象成虚拟资源,实现资源的共享和隔离,常见的虚拟化技术有VMware、Hyper-V、KVM等。

3、分布式计算框架
分布式计算框架用于管理和调度分布在不同节点上的计算任务,常见的分布式计算框架有Apache Hadoop、Apache Spark、Google Dataproc等。
4、数据存储和管理服务
数据存储和管理服务用于存储和管理系统中的数据,常见的数据存储和管理服务有Amazon S3、Google Cloud Storage、Microsoft Azure Blob Storage等。
5、冗余和备份方案
为了保证服务的可用性和数据的安全性,云计算通常采用冗余和备份方案,常见的冗余和备份方案有RAID、多副本存储、数据保护服务等。
云计算的优势和挑战
优势:

成本效益:通过按需分配计算资源,降低了企业的IT投资和运营成本。
灵活性:用户可以根据自己的需求随时调整计算资源的数量和类型。
可扩展性:云计算可以快速应对业务增长和突发流量压力。
可靠性和安全性:云计算提供了多层次的安全保障和备份机制,保证了服务的稳定运行和数据的安全。
促进创新:云计算使得企业可以更加专注于核心业务,降低对IT基础设施的依赖,从而促进创新和发展。