html中如何添加图片
- 行业动态
- 2024-03-31
- 3019
在HTML中添加图片可以使用<img>标签,下面是详细的步骤:

1、打开你的HTML文件,找到你想要插入图片的位置。
2、在该位置插入<img>标签,该标签用于指定要显示的图片的URL或相对路径。
3、使用src属性指定图片的URL或相对路径,你可以直接输入图片的URL,或者使用相对路径指向本地文件,如果图片位于与HTML文件相同的目录中,可以使用相对路径"image.jpg"。
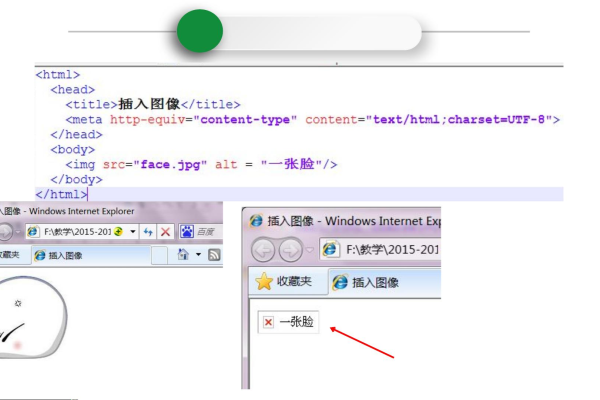
4、(可选)使用alt属性为图片提供替代文本,这是为了在图片无法加载时显示的文本,这对于搜索引擎优化和可访问性非常重要。
5、(可选)使用其他属性来控制图片的外观和行为,如width和height属性可以设置图片的宽度和高度,align属性可以对齐图片等。
6、关闭<img>标签。
下面是一个示例代码块,展示了如何在HTML中添加图片:
<img src="image.jpg" alt="描述图片内容的文本">
你可以将上述代码插入到HTML文件中的适当位置,并将"image.jpg"替换为你自己的图片文件名或URL,你可以根据需要自定义替代文本和其他属性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/304424.html