开原网站开发_网站备份
- 行业动态
- 2024-07-09
- 5
在互联网时代,网站作为信息交流、商务活动的重要平台,承载着大量的数据和内容,由于误操作、破解攻击等不可预测的风险,网站数据可能面临丢失或损坏的威胁,网站备份成为了网站管理和运维中至关重要的一环,下面将详细阐述网站开发中的备份策略和实践:
1、网站备份的重要性
防止数据丢失:网站备份是防范数据丢失的第一道防线,一旦网站数据丢失,可能导致用户信息泄露、业务中断等严重后果。
应对破解攻击:备份可以帮助网站系统在遭到破解攻击后快速恢复到攻击前的状态,避免因攻击而导致的长时间服务中断和数据损失。
2、备份策略的选择
完全备份与增量备份:完全备份是指备份整个网站系统的所有数据和文件,而增量备份是指备份系统的增量变化部分,根据不同的需求和系统特点,选择适合的备份策略非常重要。
备份周期的选择:备份周期是指备份的频率,常见的备份周期包括每日备份、每周备份和每月备份,备份周期的选择应考虑网站数据的重要性、稳定性和容量等因素。
3、备份工具的选择

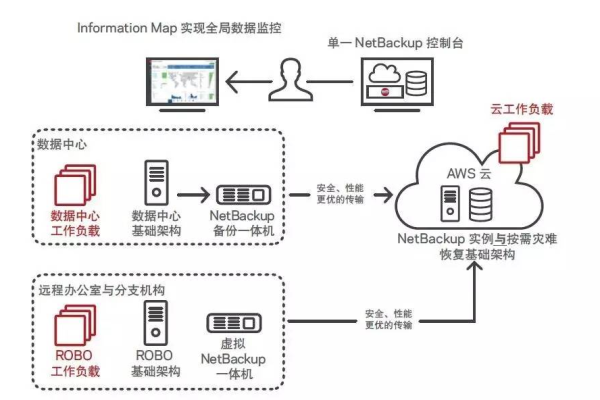
多备份工具:通过多备份工具和阿里云OSS平台将网站直接备份到阿里云上,确保数据的安全性和可访问性。
UpdraftPlus:提供自动按计划备份以及手动启动备份的选项,支持多种云存储服务,如Google Drive、Dropbox等。
Duplicator:专注于网站的迁移和克隆,允许用户创建网站的完整副本并在新服务器或域名上重建。
BackBuddy:支持对整个WordPress网站包括数据库和文件进行备份,提供内置的反面软件扫描和修复功能。
BackWPUp:能够备份完整的WordPress数据库和文件,用户可以选择备份整个网站或特定的部分。
4、备份实践

登录多备份官网:进入个人中心,绑定网盘,选择“阿里云”并填写AccessKeyID等信息。
设置Bucket属性:在阿里云官网开通OSS服务,新建Bucket并设置读写权限为“公共读”,设置防盗链规则。
管理控制台:在阿里云OSS管理控制台界面,单击Bucket管理,新建Bucket,输入存储空间名称,选择所属地域和读写权限。
绑定阿里云网盘:将bucket,AcesskeyID等信息复制,填入多备份网站上提示的绑定阿里云的页面中。
创建备份任务:在多备份的控制面板创建属于自己的备份任务,选择“阿里云”作为存储位置。
5、网站恢复策略的实施

定期测试与验证:定期测试与验证备份的完整性和可用性,确保备份数据的有效性。
优先级恢复:根据网站系统各个模块的重要性和业务影响程度,制定优先级恢复策略,保证关键业务的快速恢复。
归纳而言,网站备份是网站管理和运维中不可或缺的一部分,它能够有效防止数据丢失,应对破解攻击,保障网站的稳定运行,通过选择合适的备份策略和工具,结合具体的备份实践操作,可以最大限度地保护网站数据安全,定期的测试与验证以及制定优先级恢复策略也是确保网站数据安全的重要措施。