上一篇
在html中如何清除边距
- 行业动态
- 2024-04-04
- 3305
在HTML中清除边距可以通过CSS样式来实现,下面是详细的步骤和小标题,以及相应的单元表格:

步骤 1: 引入CSS样式
在HTML文档的<head>标签内添加一个<style>标签,这将允许我们在其中编写CSS样式。
<head>
<style>
/* CSS样式将在这里定义 */
</style>
</head>
步骤 2: 清除边距
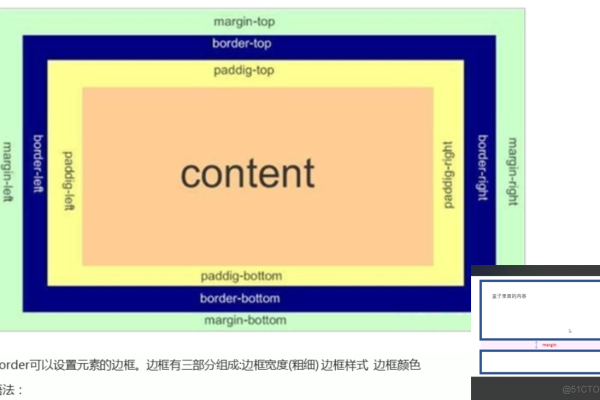
接下来,我们可以使用CSS的margin属性来清除元素的边距,通过将margin属性设置为0,可以确保元素没有上下左右四个方向的外边距。
body {
margin: 0;
}
上述代码将清除整个页面的边距,如果只想清除特定元素的边距,可以将选择器应用于所需的元素,要清除所有段落(<p>标签)的边距,可以使用以下代码:
p {
margin: 0;
}
步骤 3: 保存并查看结果
保存HTML文件并在浏览器中打开它,现在,应该可以看到边距已被清除的效果。
下面是一个更具体的示例,展示了如何清除不同元素的边距:
| 元素 | CSS选择器 | CSS样式 |
| 整个页面 | body | margin: 0; |
| 段落 | p | margin: 0; |
| 链接(链接标签) | a | margin: 0; textdecoration: none; |
| 图像 | img | margin: 0; display: block; |
| 无序列表项 | ul li | margin: 0; liststyletype: none; |
| 有序列表项 | ol li | margin: 0; liststyletype: none; |
| 块级元素 | div, p, h1, h2, ... | margin: 0; |
| 内联元素 | span, abbr, ... | margin: 0; display: inline; |
根据需要,您可以将这些CSS样式应用于不同的元素或选择器,以清除它们的边距。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/304200.html