盒模型的作用
- 行业动态
- 2023-11-14
- 7
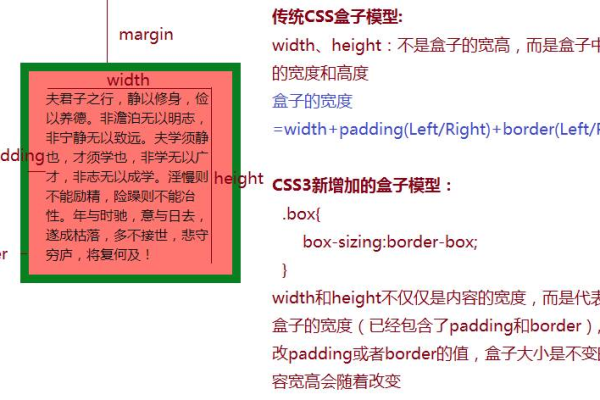
盒模型是CSS中一个重要的概念,它定义了HTML元素的布局和尺寸,盒模型有许多优点,使得它在网页设计和开发中被广泛使用,以下是盒模型的一些主要优点:
1. **标准化的布局**:盒模型为所有的HTML元素提供了一个统一的布局和尺寸计算方式,这意味着无论元素的内容、样式或结构如何,都可以使用相同的规则来计算其尺寸和位置,这种标准化的布局使得开发者可以更容易地创建和维护复杂的网页设计。
2. **灵活性**:盒模型提供了高度的灵活性,允许开发者精确控制元素的尺寸和位置,通过调整元素的边框、内边距和外边距,开发者可以轻松地实现各种视觉效果,如元素之间的间距、对齐和分组等。
3. **易于理解**:盒模型的概念相对简单,容易理解和学习,它基于一个明确的数学模型,将元素的尺寸和位置分解为几个独立的部分,这使得开发者可以更容易地理解和预测元素的布局和尺寸。
4. **兼容性**:盒模型是CSS的一个基本特性,几乎所有的浏览器都支持它,这意味着开发者可以使用盒模型来创建兼容各种浏览器的网页设计,而不需要担心不同浏览器之间的差异。
5. **响应式设计**:盒模型使得响应式设计变得更加容易,通过使用百分比单位来设置元素的尺寸,开发者可以轻松地创建适应不同屏幕尺寸的网页设计,盒模型还支持使用媒体查询来根据设备的特性和特性来调整元素的布局和尺寸。
6. **性能优化**:盒模型可以帮助开发者优化网页的性能,通过合理地设置元素的尺寸和位置,可以减少页面加载的时间和带宽消耗,盒模型还支持使用最小和最大宽度属性来限制元素的尺寸,以防止元素过大或过小而导致的布局问题。

7. **可视化编辑**:盒模型使得可视化编辑变得更加容易,许多网页编辑器和设计工具都支持盒模型,使得开发者可以直接在屏幕上调整元素的尺寸和位置,而不需要编写代码。
8. **与其他CSS特性的集成**:盒模型与CSS的其他特性(如浮动、定位和弹性布局)紧密集成,使得开发者可以更灵活地控制元素的布局和尺寸,通过使用浮动属性,开发者可以将元素排列在一行或一列中;通过使用定位属性,开发者可以将元素放置在页面的特定位置;通过使用弹性布局,开发者可以创建自适应的布局,以适应不同的屏幕尺寸和设备方向。
9. **兼容性**:盒模型是CSS的一个基本特性,几乎所有的浏览器都支持它,这意味着开发者可以使用盒模型来创建兼容各种浏览器的网页设计,而不需要担心不同浏览器之间的差异。
10. **响应式设计**:盒模型使得响应式设计变得更加容易,通过使用百分比单位来设置元素的尺寸,开发者可以轻松地创建适应不同屏幕尺寸的网页设计,盒模型还支持使用媒体查询来根据设备的特性和特性来调整元素的布局和尺寸。
11. **性能优化**:盒模型可以帮助开发者优化网页的性能,通过合理地设置元素的尺寸和位置,可以减少页面加载的时间和带宽消耗,盒模型还支持使用最小和最大宽度属性来限制元素的尺寸,以防止元素过大或过小而导致的布局问题。

12. **可视化编辑**:盒模型使得可视化编辑变得更加容易,许多网页编辑器和设计工具都支持盒模型,使得开发者可以直接在屏幕上调整元素的尺寸和位置,而不需要编写代码。
13. **与其他CSS特性的集成**:盒模型与CSS的其他特性(如浮动、定位和弹性布局)紧密集成,使得开发者可以更灵活地控制元素的布局和尺寸,通过使用浮动属性,开发者可以将元素排列在一行或一列中;通过使用定位属性,开发者可以将元素放置在页面的特定位置;通过使用弹性布局,开发者可以创建自适应的布局,以适应不同的屏幕尺寸和设备方向。
14. **兼容性**:盒模型是CSS的一个基本特性,几乎所有的浏览器都支持它,这意味着开发者可以使用盒模型来创建兼容各种浏览器的网页设计,而不需要担心不同浏览器之间的差异。
15. **响应式设计**:盒模型使得响应式设计变得更加容易,通过使用百分比单位来设置元素的尺寸,开发者可以轻松地创建适应不同屏幕尺寸的网页设计,盒模型还支持使用媒体查询来根据设备的特性和特性来调整元素的布局和尺寸。
16. **性能优化**:盒模型可以帮助开发者优化网页的性能,通过合理地设置元素的尺寸和位置,可以减少页面加载的时间和带宽消耗,盒模型还支持使用最小和最大宽度属性来限制元素的尺寸,以防止元素过大或过小而导致的布局问题。

17. **可视化编辑**:盒模型使得可视化编辑变得更加容易,许多网页编辑器和设计工具都支持盒模型,使得开发者可以直接在屏幕上调整元素的尺寸和位置,而不需要编写代码。
18. **与其他CSS特性的集成**:盒模型与CSS的其他特性(如浮动、定位和弹性布局)紧密集成,使得开发者可以更灵活地控制元素的布局和尺寸,通过使用浮动属性,开发者可以将元素排列在一行或一列中;通过使用定位属性,开发者可以将元素放置在页面的特定位置;通过使用弹性布局,开发者可以创建自适应的布局,以适应不同的屏幕尺寸和设备方向。
19. **兼容性**:盒模型是CSS的一个基本特性,几乎所有的浏览器都支持它,这意味着开发者可以使用盒模型来创建兼容各种浏览器的网页设计,而不需要担心不同浏览器之间的差异。