如何确保MySQL数据库的安全性,遵循HCIA GaussDB(for MySQL)的最佳实践?
- 行业动态
- 2024-10-17
- 3
MySQL数据库安全设计是一个复杂但至关重要的任务,它涵盖了多个方面,包括基础安全措施、权限管理、数据加密、备份与恢复、安全审计与监控、应用层安全措施等,以下是对这些方面的详细解析:
基础安全措施
1、物理安全:确保数据库服务器位于安全的环境中,例如受限制的物理访问区域。
2、用户身份验证:使用强密码策略,定期更换密码,并启用多因素身份验证功能。
3、防火墙:配置防火墙规则,仅允许必要的网络流量通过。
4、端口安全:使用非默认端口号,降低被攻击的风险。
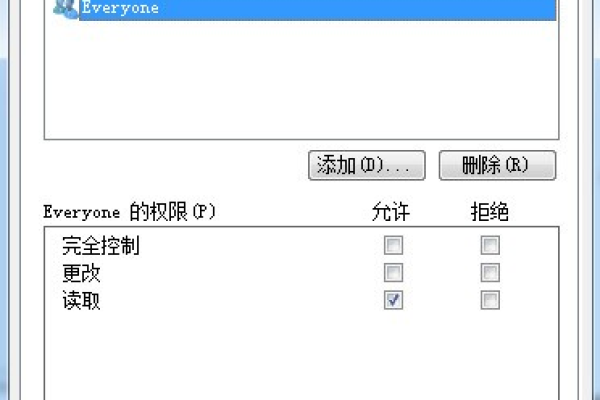
权限管理
1、最小权限原则:只授予用户所需的最小权限,避免权限提升和数据泄露。
2、角色管理:使用角色进行权限控制,方便进行批量权限调整。
3、定期审计:检查和审核数据库权限设置,确保没有不必要的权限存在。
数据加密
1、传输加密:使用SSL/TLS协议对数据库连接进行加密,确保数据传输安全。
2、存储加密:对敏感数据进行加密存储,防止数据泄露和非规访问。

3、密钥管理:采用安全的密钥管理方案,避免密钥丢失或被窃取。
备份与恢复
1、定期备份:制定完善的备份策略,确保数据能够及时恢复。
2、增量备份:结合全量备份和增量备份,提高备份效率。
3、数据验证:定期验证备份数据的完整性,确保备份可用。
4、灾难恢复计划:制定详细的灾难恢复计划,降低数据丢失风险。
安全审计与监控
1、日志审计:开启数据库日志功能,记录关键操作和异常行为。
2、监控告警:设置监控告警机制,及时发现潜在的安全威胁。

3、安全审计工具:利用安全审计工具进行深入分析,提高安全防护能力。
应用层安全措施
1、输入验证与过滤:对用户输入进行严格的验证和过滤,防止SQL注入等攻击。
2、会话管理:使用安全的会话管理机制,防止会话劫持攻击。
3、敏感数据脱敏:对敏感数据进行脱敏处理,降低数据泄露风险。
4、安全破绽扫描:定期进行安全破绽扫描,及时发现并修复潜在的安全问题。
相关问答FAQs
1、问题一:如何设置MySQL数据库的强密码策略?
答案:在MySQL中,可以通过设置全局变量来强制实施强密码策略,可以使用以下命令设置密码长度和复杂度要求:

SET GLOBAL validate_password.policy=STRONG; SET GLOBAL validate_password.length=8;
这将要求所有新创建的用户必须使用至少包含8个字符的强密码。
2、问题二:如何定期备份MySQL数据库?
答案:定期备份MySQL数据库是确保数据安全的关键步骤,可以使用mysqldump工具进行逻辑备份,或者使用MySQL Enterprise Backup等工具进行物理备份,以下是一个使用mysqldump进行全量备份的示例命令:
mysqldump u root p alldatabases > alldb_backup.sql
还可以结合脚本和计划任务(如cron job)来实现自动化的定期备份。
仅供参考,具体实施时应根据实际环境和需求进行调整,为了确保数据库的安全性,建议定期关注最新的安全动态和最佳实践。
| 安全设计方面 | 具体措施 | 说明 |
| 用户管理 | 1. 限制root用户使用 | 避免root用户直接登录数据库,降低被攻击风险。 |
| 2. 用户权限分配 | 根据最小权限原则,只授予用户完成工作所需的最小权限。 | |
| 3. 密码策略 | 强制用户设置复杂密码,定期更换密码。 | |
| 4. 密码存储 | 使用强散列算法存储密码,避免明文存储。 | |
| 数据库访问控制 | 1. 防火墙设置 | 限制数据库访问的IP地址,只允许信任的IP访问。 |
| 2. SSH密钥认证 | 使用SSH密钥对替代密码认证,提高安全性。 | |
| 3. SSL连接 | 使用SSL加密数据库连接,防止数据在传输过程中被窃取。 | |
| 数据备份与恢复 | 1. 定期备份 | 定期对数据库进行全量和增量备份,确保数据安全。 |
| 2. 异地备份 | 在异地存储备份文件,以防本地灾难导致数据丢失。 | |
| 3. 备份加密 | 对备份文件进行加密,防止未授权访问。 | |
| 安全审计 | 1. 访问日志记录 | 记录用户登录、操作数据库的行为,便于审计和追责。 |
| 2. 审计策略 | 制定审计策略,确保审计日志的完整性和准确性。 | |
| 3. 审计结果分析 | 定期分析审计结果,及时发现安全风险。 | |
| 系统更新与补丁 | 1. 定期更新 | 及时更新数据库系统,修复已知破绽。 |
| 2. 补丁管理 | 制定补丁管理流程,确保补丁及时应用。 | |
| 3. 硬件安全 | 1. 服务器安全 | 确保服务器硬件安全,防止物理攻击。 |
| 2. 数据存储安全 | 使用安全的数据存储设备,防止数据丢失和损坏。 | |
| 3. 网络安全 | 1. 物理隔离 | 对数据库服务器进行物理隔离,防止网络攻击。 |
| 2. 网络加密 | 使用网络传输层等加密技术,保护数据在网络传输过程中的安全。 | |
| 4. 防火墙策略 | 制定严格的防火墙策略,限制数据库访问。 | |
| 5. 载入检测系统 | 部署载入检测系统,实时监控数据库安全状态。 |