如何卸载服务器上的MySQL数据库?
- 行业动态
- 2025-01-13
- 6
卸载服务器上的MySQL数据库,首先停止MySQL服务,然后使用系统包管理器卸载MySQL软件包,接着删除数据目录和配置文件,最后清理环境变量和注册表(Windows)。
1、备份数据:在卸载前,务必先备份所有重要数据,可以使用以下命令导出数据库:
mysqldump -u root -p --all-databases > backup.sql
2、停止服务:确保MySQL服务已停止,以避免在卸载过程中出现冲突,使用以下命令停止MySQL服务:
systemctl stop mysql
3、卸载软件包:根据你的操作系统,使用相应的包管理工具卸载MySQL,对于Ubuntu系统:

sudo apt-get remove --purge mysql-server mysql-client mysql-common
对于CentOS系统:
yum remove mysql mysql-server mysql-libs compat-mysql51
4、删除配置文件和数据目录:手动删除MySQL的配置文件和数据目录,这些文件位于以下路径:

sudo rm -rf /etc/mysql /var/lib/mysql
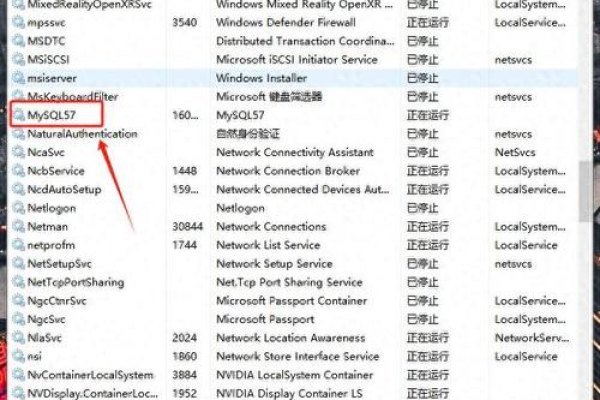
5、清理注册表(Windows):如果你使用的是Windows服务器,还需要清理注册表中的MySQL条目,打开注册表编辑器,删除以下路径:
HKEY_LOCAL_MACHINESYSTEMControlSet001ServicesEventlogApplicationMySQL HKEY_LOCAL_MACHINESYSTEMControlSet002ServicesEventlogApplicationMySQL HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesEventlogApplicationMySQL
6、重启服务器:完成上述步骤后,重启服务器以确保所有更改生效。

7、检查残留项:使用everything等工具搜索并删除系统中与MySQL相关的任何残留文件或文件夹。
通过以上步骤,可以彻底卸载服务器上的MySQL数据库,如果需要重新安装其他版本的MySQL或其他数据库,请按照相应的安装指南进行操作。