CDN无法调束
- 行业动态
- 2025-03-26
- 5
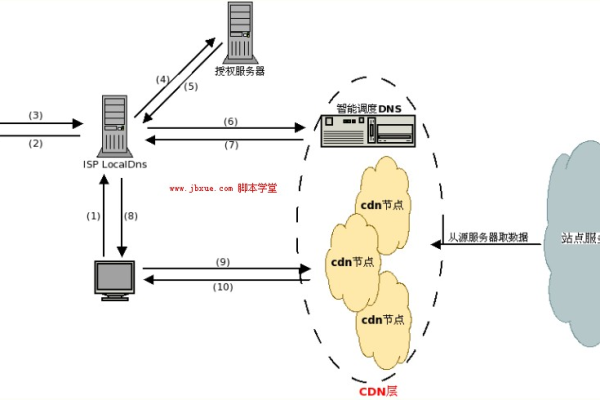
CDN(内容分发网络)本身无法进行调束。它主要是通过在全球分布的服务器节点来缓存和分发内容,以提高用户访问速度和体验。调束通常指的是对网络流量或数据传输的控制和管理,这需要通过其他网络设备或技术来实现。
一、问题
CDN(Content Delivery Network,内容分发网络)无法调束通常指的是在配置和管理CDN服务时遇到了困难,无法按照预期进行设置和调整,这可能涉及到多个方面的问题,包括配置错误、网络连接问题、软件环境问题等。
二、可能原因及解决方案
| 序号 | 可能原因 | 解决方案 |
| 1 | 配置错误 | 1. 检查CDN配置文件,包括域名解析、缓存策略等设置,确认是否有配置错误。 2. 根据业务需求调整缓存策略、负载均衡策略等,以提高CDN的性能和稳定性。 3. 确保更新CDN节点的配置,节点状态正常,没有过载现象。 |
| 2 | 网络连接问题 | 1. 检查源站服务器到不同运营商的连通性,确保网络连接正常。 2. 联系CDN服务提供商,了解是否存在网络故障或维护工作。 |
| 3 | 软件环境问题 | 1. 检查CDN服务器的操作系统、Web服务器等软件环境是否正常运行,确保没有版本不兼容或安全破绽。 2. 如有必要,重新安装或更新相关软件,确保软件环境的稳定性和安全性。 |
| 4 | CDN服务提供商限制 | 1. 联系CDN服务提供商,了解是否存在对域名解析记录的限制或要求。 2. 根据服务提供商的要求,调整域名解析记录或联系他们寻求帮助。 |
| 5 | 缓存问题 | 1. 清除浏览器缓存,确保客户端获取的是最新的内容。 2. 检查CDN缓存策略,确保缓存设置正确。 |
| 6 | SSL证书问题 | 1. 确保SSL证书链完整且未过期。 2. 检查SSL证书是否被CDN服务提供商正确识别和使用。 |
| 7 | 防火墙或安全组设置问题 | 1. 检查源站服务器和CDN节点之间的防火墙或安全组设置,确保端口开放且允许通信。 2. 根据需要调整防火墙或安全组规则。 |
三、监控与优化
1、使用监控工具:定期检查CDN服务器的CPU、内存、磁盘等资源使用情况,确保资源充足且不过载。

2、适时增加硬件资源:根据监控结果,适时增加硬件资源或优化资源使用策略,如调整缓存大小、优化数据库查询等。
四、相关问题与解答
1、如何检查CDN配置是否正确?

答:可以通过检查CDN配置文件来确认,包括域名解析、缓存策略等设置,也可以联系CDN服务提供商的技术支持团队进行协助检查。
2、如果CDN无法调束,应该如何联系CDN服务提供商?
答:可以通过CDN服务提供商的官方网站或客服热线联系他们,在联系时,提供详细的错误信息和日志文件有助于更快地解决问题。