公司网站要多大空间_分公司或子公司网站是否可以备案到总公司备案中
- 行业动态
- 2024-07-02
- 4
在当今的互联网时代,公司网站已经成为企业展示自身形象、提供产品信息和服务的重要窗口,对于不同规模和需求的公司来说,选择合适的网站空间大小是至关重要的,随着企业的发展,分公司或子公司的网站备案问题也日益突出,本文将围绕这两个问题展开详细讨论,并提供最新的互联网内容。
公司网站需要多大的空间?
公司网站的空间需求取决于几个关键因素:网站内容量、预期访问量、多媒体元素的数量以及备份和安全需求,以下是一些参考点:
小型企业网站:通常包含几页到几十页的内容,如公司简介、产品或服务列表、联系方式等,这类网站可能需要从几百MB到几GB的空间。
中型企业网站:可能包含更多的页面、博客文章、客户案例研究等,如果网站有下载功能,比如提供软件下载或电子书籍,空间需求会进一步增加,这类网站可能需要从几GB到几十GB的空间。

大型企业网站:往往包含大量的动态内容、高分辨率图片、视频等媒体文件,以及复杂的用户交互功能,这些网站可能需要从几十GB到几TB的空间。
分公司或子公司网站是否可以备案到总公司备案中?
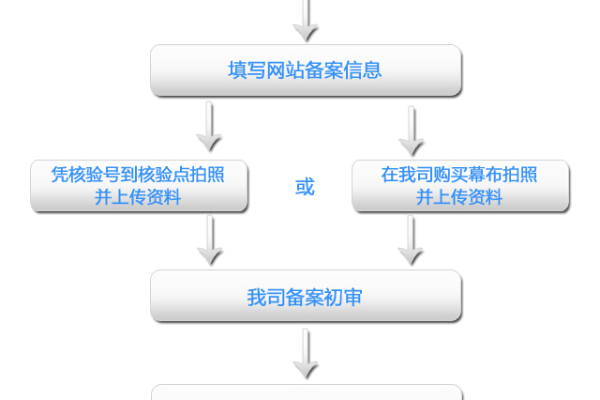
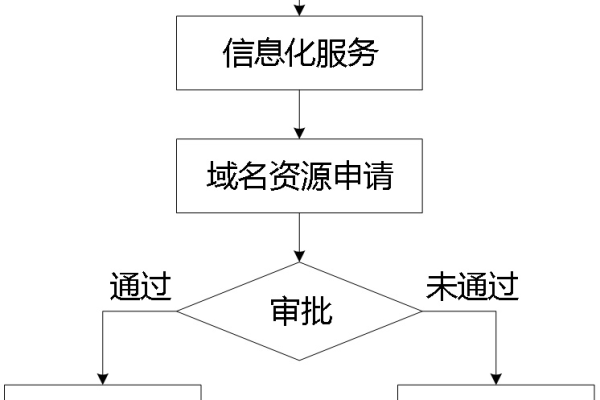
根据工业和信息化部的规定,每个独立域名的网站都需要进行ICP(互联网内容提供者)备案,这意味着,如果分公司或子公司拥有独立的域名,通常情况下它们需要单独进行备案,有些情况下,可以通过以下方式操作:
1、总公司备案,子域名使用:如果分公司或子公司使用总公司域名的子域名(sub.example.com),则可以在总公司的备案下进行管理,不需要单独备案。

2、总公司代备案:在某些情况下,总公司可以代表分公司或子公司进行备案,但这需要满足特定条件,并且需要提交额外的材料证明分公司或子公司与总公司的关系。
最新互联网内容获取
为了获取最新的互联网内容,可以使用以下几种方法:
搜索引擎:使用百度、谷歌等搜索引擎,通过关键词搜索获取最新的行业动态和政策变化。

社交媒体和论坛:关注行业内的社交媒体账号和论坛,如微博、知乎等,这些平台上经常会有专业人士分享最新的信息和经验。
官方发布:定期查看政府官方网站和行业协会网站,了解最新的政策法规和行业标准。
选择合适的网站空间大小对于保证网站的稳定运行和良好用户体验至关重要,合理处理分公司或子公司的网站备案问题也是企业合规经营的一部分,通过上述讨论,企业应该能够根据自身情况做出合理的决策,并及时调整策略以适应不断变化的互联网环境。