qq个性签名怎么改不了了 如何修改qq里的签名?
- 行业动态
- 2024-03-23
- 4
要修改QQ个性签名,首先确保你的QQ版本是最新的。在QQ主界面点击头像进入个人资料页面,找到个性签名栏目,长按后就可以编辑和保存新的个性签名了。如果遇到问题,尝试重启QQ或检查网络连接。
如果您发现无法修改QQ个性签名,可能是由于以下几个原因:
1、网络问题:请检查您的网络连接是否正常。
2、QQ版本过旧:确保您的QQ客户端或手机应用是最新版本。
3、账号异常:如果账号存在异常,可能会限制修改个性签名的功能。
4、系统维护:QQ平台可能因为系统维护暂时无法修改个性签名。
修改QQ个性签名的步骤
在手机上修改
打开QQ应用
1、在手机中找到QQ应用图标,点击打开。
进入个人中心
1、登录账号后,点击右下角的“我”或者头像,进入个人中心。
编辑资料

1、在个人中心页面,找到并点击“我的资料”或者“编辑资料”。
修改个性签名
1、在资料编辑页面,找到“个性签名”一栏,点击进入。
2、输入您想要展示的个性签名内容。
3、点击保存或完成,即可更新个性签名。
在电脑上修改
打开QQ客户端
1、在电脑上找到QQ客户端,双击打开。

登录账号
1、输入账号和密码,进行登录。
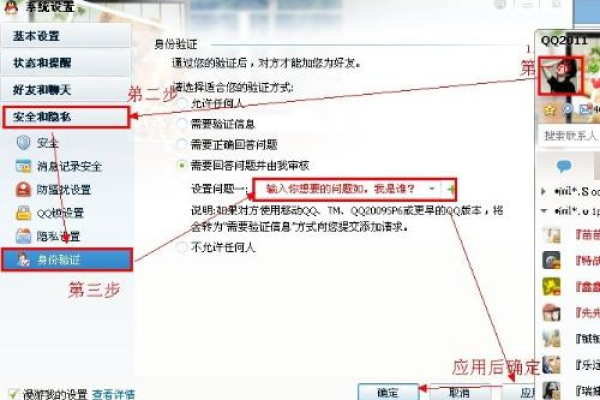
进入个人资料
1、登录后,将鼠标悬停在主界面左上角的头像上,会出现下拉菜单。
2、在下拉菜单中选择“个人资料”或者“我的资料”。
修改个性签名
1、在弹出的个人资料窗口中,找到个性签名编辑框。
2、删除原有内容,输入新的签名内容。

3、点击确定或者保存,完成个性签名的修改。
解决修改失败的方法
如果按照上述步骤操作仍然无法修改个性签名,可以尝试以下方法:
1、重启QQ应用或客户端。
2、清除缓存数据,重新登录。
3、检查是否有系统公告或通知,了解是否是平台问题。
4、联系QQ客服获取帮助。
请注意,修改个性签名应当遵守腾讯的用户协议和社区规定,不得包含违法违规内容。