在html中如何设置居中
- 行业动态
- 2024-04-04
- 4489
在HTML中设置居中可以使用不同的方法,下面将详细介绍几种常见的方法。

1、使用CSS样式居中:
内联样式:在HTML元素中使用style属性直接定义样式。
内部样式表:在HTML文档头部的<head>标签内使用<style>标签定义样式。
外部样式表:将CSS样式定义保存在一个单独的.css文件中,并在HTML文档头部的<link>标签中引用该文件。
2、使用表格布局居中:
创建一个包含一个单元格的表格,并将内容放置在该单元格中。
使用CSS样式设置表格的宽度、高度和边框为0。
使用CSS样式设置表格的对齐方式为居中(margin: auto;)。
3、使用Flexbox布局居中:
将需要居中的内容放置在一个父容器中。
使用CSS样式将父容器设置为弹性盒子布局(display: flex;)。
使用CSS样式设置弹性盒子的对齐方式为居中(justifycontent: center; alignitems: center;)。
4、使用定位居中:
将需要居中的内容放置在一个父容器中。
使用CSS样式将父容器设置为相对定位(position: relative;)。
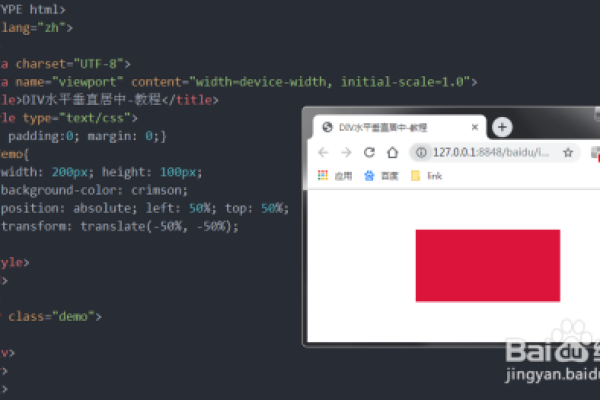
使用CSS样式设置内容的绝对定位,并设置位置为相对于父容器的中心(left: 50%; top: 50%; transform: translate(50%, 50%);)。
下面是一个简单的示例代码,演示了如何使用表格布局和Flexbox布局实现居中效果:
<!使用表格布局居中 >
<table >
<tr>
<td >
<!需要居中的内容 >
</td>
</tr>
</table>
<!使用Flexbox布局居中 >
<div >
<!需要居中的内容 >
</div> 请注意,以上只是一些常见的方法,还有其他方法可以实现居中效果,具体选择哪种方法取决于你的需求和个人偏好。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/303440.html