centos7 配置时间同步服务器ntp
- 行业动态
- 2024-06-09
- 3
引言
在企业或组织中,时间同步是非常重要的,它确保了所有系统和设备上的时间都是准确的,这对于日志记录、事件跟踪、任务调度等许多关键功能至关重要,CentOS 7是一个广泛使用的Linux发行版,它提供了配置NTP(网络时间协议)服务器的选项,以便与时间同步服务器进行通信,本文将介绍如何在CentOS 7上配置NTP服务器以实现时间同步。
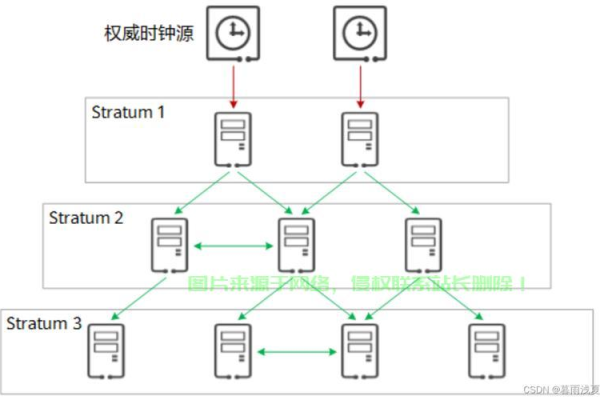
NTP简介
NTP是一种用于同步计算机系统时间的协议,它可以确保计算机系统中的时间与标准时间源保持一致,NTP使用UDP协议进行通信,通过交换包含时间戳的消息来实现时间同步。
安装NTP服务
在CentOS 7上配置NTP之前,首先需要安装NTP服务,可以使用以下命令来安装:
sudo yum install ntp y
安装完成后,可以使用以下命令启动NTP服务:
sudo systemctl start ntpd
配置NTP服务器
默认情况下,CentOS 7上的NTP服务会使用公共时间服务器进行时间同步,为了提高时间同步的准确性和可靠性,建议配置一个本地的时间同步服务器,以下是配置NTP服务器的步骤:
1、编辑NTP配置文件:
使用文本编辑器打开/etc/ntp.conf文件,例如使用vi编辑器:
“`shell

sudo vi /etc/ntp.conf
“`
2、添加时间同步服务器:
在/etc/ntp.conf文件中,找到server行并添加本地时间同步服务器的IP地址或主机名。
“`plaintext
server 192.168.0.100 iburst
server 192.168.0.101 iburst
“`
在上面的示例中,我们添加了两个本地时间同步服务器。iburst选项表示在启动时尝试更快地同步时间。

3、保存并退出编辑器。
4、重启NTP服务:
使用以下命令重启NTP服务,使配置更改生效:
“`shell
sudo systemctl restart ntpd
“`
验证NTP配置
完成NTP服务器的配置后,可以使用以下命令验证配置是否正确:
ntpq pn | grep "*"
该命令将显示与本地计算机连接的所有NTP服务器的状态信息,如果看到“*”符号,表示已成功连接到NTP服务器,还可以使用以下命令检查系统时间是否与NTP服务器同步:

date u
如果系统时间显示为协调世界时(UTC),则表示时间已成功同步。
常见问题解答FAQs
问题1:为什么在配置NTP服务器时需要添加iburst选项?
答:iburst选项是NTP协议中的一个功能,它允许客户端在启动时尝试更快地同步时间,当客户端首次连接到NTP服务器时,它会发送多个时间请求包以快速获取最新的时间信息,这有助于减少初始时间同步所需的时间,在配置NTP服务器时,建议添加iburst选项以提高时间同步的速度和准确性。
问题2:如何查看当前系统的时间是否与NTP服务器同步?
答:可以使用以下命令查看当前系统的时间是否与NTP服务器同步:date u,该命令将以协调世界时(UTC)的形式显示系统时间,如果系统时间显示为UTC,则表示系统已成功与NTP服务器同步,如果系统时间显示为本地时间,则表示系统尚未与NTP服务器同步,在这种情况下,可以检查NTP配置文件中的服务器设置,并确保它们指向正确的时间同步服务器,还可以检查NTP服务是否已正确启动和运行。