html中如何隐藏滚动条样式
- 行业动态
- 2024-04-04
- 2572
在HTML中,我们可以通过CSS样式来隐藏滚动条,这在设计网页时非常有用,因为它可以使页面看起来更加整洁和专业,以下是详细的步骤和代码示例:
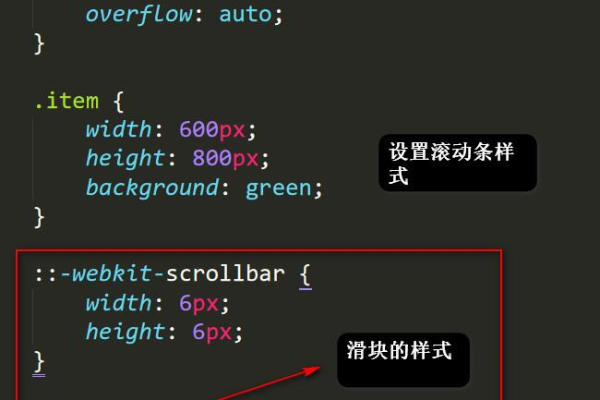
1、使用CSS样式隐藏滚动条
要隐藏滚动条,我们可以使用CSS的overflow属性,这个属性有三个值:visible(默认值,显示滚动条),hidden(隐藏滚动条)和auto(只在内容溢出时显示滚动条)。
如果我们想要隐藏一个具有ID myDiv的div元素的滚动条,我们可以使用以下CSS代码:
#myDiv {
overflow: hidden;
}
2、使用JavaScript隐藏滚动条
除了使用CSS,我们还可以使用JavaScript来隐藏滚动条,这种方法更复杂一些,因为我们需要监听窗口的滚动事件,并在事件触发时隐藏或显示滚动条。
以下是一个简单的JavaScript代码示例,它使用了window.onscroll事件来监听窗口的滚动事件:
window.onscroll = function() {
hideScrollbar();
};
function hideScrollbar() {
var body = document.body;
var html = document.documentElement;
var windowHeight = window.innerHeight;
var scrollHeight = body.scrollHeight;
var scrollTop = body.scrollTop;
var clientHeight = html.clientHeight;
if (scrollTop + clientHeight >= scrollHeight) {
body.style.overflowY = 'hidden';
} else {
body.style.overflowY = 'auto';
}
}
在这个代码中,我们首先定义了一个hideScrollbar函数,该函数会根据窗口的滚动位置来决定是否隐藏滚动条,我们使用window.onscroll事件来调用这个函数。
3、使用第三方库隐藏滚动条
除了使用CSS和JavaScript,我们还可以使用第三方库来隐藏滚动条,这些库通常提供了更多的功能和更好的兼容性。
我们可以使用jQuery UI的resizable插件来隐藏滚动条,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jqueryui.css">
<script src="https://code.jquery.com/jquery1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jqueryui.js"></script>
</head>
<body >
<div id="content" >Content</div>
<script>
$("#content").resizable({ handles: 'n, s' });
</script>
</body>
</html>
在这个示例中,我们首先引入了jQuery和jQuery UI的CSS和JS文件,我们创建了一个具有ID content的div元素,并设置了其高度为1000px,我们使用$("#content").resizable()方法来启用可调整大小的功能,这将自动隐藏滚动条。
以上就是在HTML中隐藏滚动条的方法,每种方法都有其优点和缺点,你可以根据自己的需求和偏好来选择最适合你的方法,无论你选择哪种方法,都要记住,隐藏滚动条可能会影响用户体验,因此在设计网页时,你应该尽量避免过度使用这种方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/303123.html