如何做网页框架html
- 行业动态
- 2024-04-06
- 2092
网页框架是网页设计的基础,它为网页提供了一个基本的结构,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,在本文中,我们将详细介绍如何使用HTML创建一个网页框架。

1、准备工作
在开始编写HTML代码之前,我们需要先了解一些基本的HTML标签和属性,以下是一些常用的HTML标签:
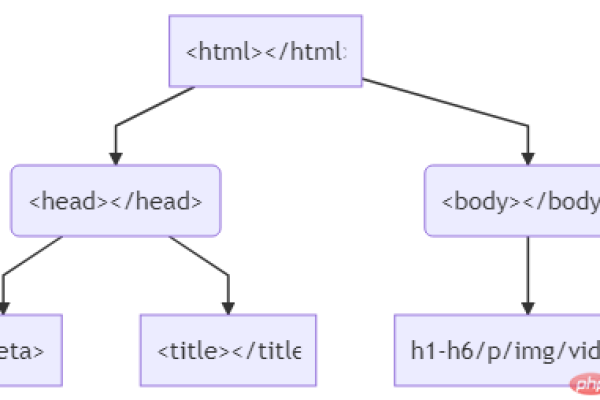
<!DOCTYPE html>:声明文档类型,告诉浏览器这是一个HTML5文档。
<html>:HTML文档的根元素。
<head>:包含文档的元数据,如标题、字符集等。
<title>:定义文档的标题,显示在浏览器的标题栏或标签页上。
<body>:包含网页的内容,如文本、图片、链接等。
<h1>到<h6>:定义不同级别的标题。
<p>:定义段落。
<a>:定义超链接。
<img>:插入图片。
<ul>和<ol>:定义无序列表和有序列表。
<li>:定义列表项。
<div>和<span>:定义块级和内联元素,用于组合其他元素。
2、创建网页框架
接下来,我们将使用这些HTML标签创建一个基本的网页框架,以下是一个简单的示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的网页</title>
</head>
<body>
<header>
<!页眉内容 >
</header>
<nav>
<!导航栏内容 >
</nav>
<main>
<!主要内容 >
</main>
<aside>
<!侧边栏内容 >
</aside>
<footer>
<!页脚内容 >
</footer>
</body>
</html>
在这个示例中,我们使用了以下标签:
<header>:定义页眉,通常包含网站的标志、主导航等。
<nav>:定义导航栏,包含网站的导航链接。
<main>:定义主要内容区域,包含文章、图片等。
<aside>:定义侧边栏,包含与主要内容相关的额外信息,如相关文章、广告等。
<footer>:定义页脚,包含版权信息、联系方式等。
3、添加内容和样式
现在我们已经创建了一个基本的网页框架,接下来我们可以向各个部分添加内容和样式,以下是一些建议:
在<header>中添加网站标志和主导航链接,可以使用<img>标签插入图片,使用<a>标签创建链接。
<header>
<img src="logo.png" alt="网站标志">
<nav>
<a href="#">首页</a> | <a href="#">关于我们</a> | <a href="#">联系我们</a>
</nav>
</header>
在<main>中添加主要内容,如文章、图片等,可以使用<h1>到<h6>标签定义标题,使用<p>标签定义段落,使用<img>标签插入图片。
<main>
<h1>欢迎来到我的网站</h1>
<p>这是一个简单的网页示例,在这里,你可以找到关于我的信息、我的作品以及如何联系我的方法。</p>
<img src="my_photo.jpg" alt="我的照片">
</main>
在<aside>中添加侧边栏内容,如相关文章、广告等,可以使用<ul>和<li>标签创建无序列表,使用<a>标签创建链接。
<aside>
<h2>相关文章</h2>
<ul>
<li><a href="#">文章1</a></li>
<li><a href="#">文章2</a></li>
<li><a href="#">文章3</a></li>
</ul>
</aside>
在<footer>中添加页脚内容,如版权信息、联系方式等,可以使用文本节点直接输入文本。
<footer>© 2022 我的网站. All rights reserved.</footer>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/303026.html