上一篇
如何用html编写一个网站
- 行业动态
- 2024-04-04
- 2873
要用HTML编写一个网站,首先需要了解基本的HTML结构,以下是一个简单的网站示例,包括小标题、单元表格和一些基本的样式。
1、创建一个HTML文件,index.html。
2、在文件中添加以下基本HTML结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>我的网站</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<!在这里添加HTML内容 >
</body>
</html>
3、在<style>标签内添加一些基本的CSS样式,例如设置字体、颜色等:
body {
fontfamily: Arial, sansserif;
lineheight: 1.6;
color: #333;
}
h1, h2, h3 {
color: #444;
}
table {
width: 100%;
bordercollapse: collapse;
}
th, td {
padding: 10px;
border: 1px solid #ccc;
}
4、在<body>标签内添加HTML内容,
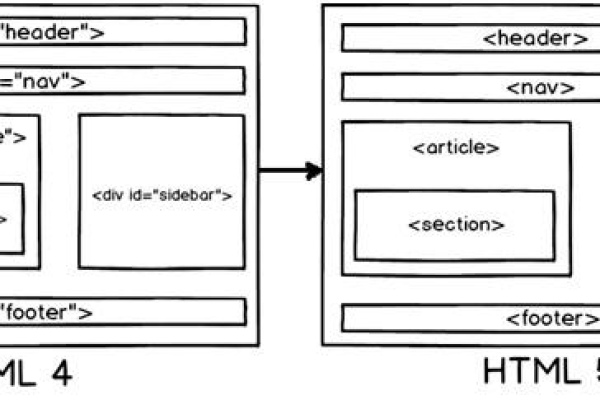
<header>
<h1>欢迎来到我的网站</h1>
</header>
<section>
<h2>关于我</h2>
<p>这里是关于我的一些介绍。</p>
</section>
<section>
<h2>我的项目</h2>
<table>
<thead>
<tr>
<th>项目名称</th>
<th>项目描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>项目1</td>
<td>这是项目1的描述。</td>
</tr>
<tr>
<td>项目2</td>
<td>这是项目2的描述。</td>
</tr>
</tbody>
</table>
</section>
5、保存文件并在浏览器中打开它,查看效果,如果需要进一步定制样式或添加更多功能,可以继续修改HTML和CSS代码。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/303005.html