上一篇
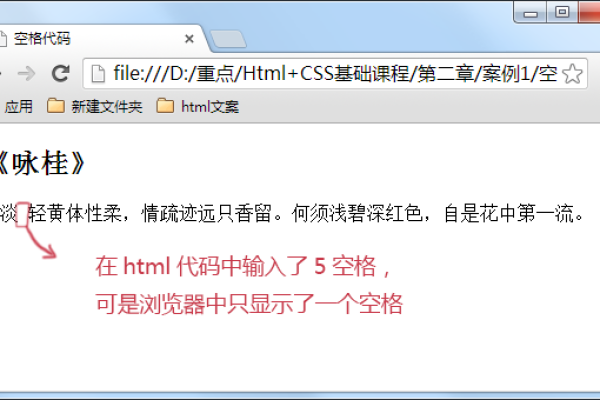
html如何在网页中插入空格
- 行业动态
- 2024-04-04
- 4628
在HTML中,可以使用 实体来插入空格。

<p>这是一个带有空格的段落:我 爱 你。</p>
如果你想使用小标题和单元表格来展示空格效果,可以参考以下示例:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
bordercollapse: collapse;
}
th, td {
padding: 15px;
textalign: left;
}
</style>
</head>
<body>
<h2>带空格的文本</h2>
<p>这是一个带有空格的段落:我 爱 你。</p>
<h2>带空格的小标题</h2>
<table>
<tr>
<th>不带空格的文本</th>
<th>带空格的文本</th>
</tr>
<tr>
<td>我</td>
<td>我 爱 你</td>
</tr>
</table>
</body>
</html>
这个示例中,我们使用了<h2>标签创建了两个小标题,以及一个<table>标签创建了一个单元表格,在表格中,我们可以看到带空格的文本与不带空格的文本进行了对比。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/302145.html