python 机器学习_机器学习端到端场景
- 行业动态
- 2024-06-22
- 4
Python 机器学习是一种使用 Python 编程语言进行数据分析和模型构建的技术。端到端场景指的是从数据预处理、特征选择、模型训练到结果评估的完整流程,涵盖了机器学习项目的各个阶段,旨在通过自动化和优化提高开发效率和模型性能。
在机器学习中,一个完整的端到端场景通常包括以下步骤:问题定义、数据收集、数据预处理、特征工程、模型选择、模型训练、模型评估和模型部署,下面是一个详细的步骤说明:
1、问题定义
确定问题类型(分类、回归、聚类等)
确定目标函数和评估指标
2、数据收集
收集相关数据
数据清洗(去除重复值、缺失值处理等)
3、数据预处理
数据标准化/归一化
缺失值填充
异常值处理

4、特征工程
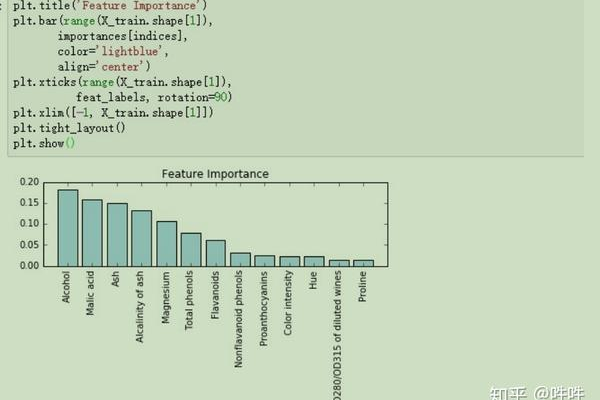
特征选择(相关性分析、重要性评分等)
特征提取(PCA、LDA等)
特征构造(多项式特征、交互特征等)
5、模型选择
选择合适的模型(线性回归、决策树、神经网络等)
超参数调优(网格搜索、随机搜索等)
6、模型训练

划分训练集和测试集
训练模型
交叉验证
7、模型评估
使用评估指标(准确率、精确率、召回率等)评估模型性能
混淆矩阵、ROC曲线等可视化工具
8、模型部署
将模型部署到生产环境

监控模型性能并进行调整
以下是一个简单的代码示例,使用Python的scikitlearn库实现一个端到端的机器学习流程:
导入所需库
import numpy as np
import pandas as pd
from sklearn.model_selection import train_test_split, cross_val_score
from sklearn.preprocessing import StandardScaler
from sklearn.feature_selection import SelectKBest, f_regression
from sklearn.linear_model import LinearRegression
from sklearn.metrics import mean_squared_error
读取数据
data = pd.read_csv('data.csv')
X = data.drop('target', axis=1)
y = data['target']
数据预处理
scaler = StandardScaler()
X = scaler.fit_transform(X)
特征选择
selector = SelectKBest(score_func=f_regression, k=10)
X = selector.fit_transform(X, y)
划分训练集和测试集
X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=42)
模型训练
model = LinearRegression()
model.fit(X_train, y_train)
模型评估
y_pred = model.predict(X_test)
mse = mean_squared_error(y_test, y_pred)
print('Mean Squared Error:', mse)
交叉验证
scores = cross_val_score(model, X, y, cv=5)
print('CrossValidation Scores:', scores) 这个示例展示了如何使用scikitlearn库进行数据预处理、特征选择、模型训练和评估。
以下是一个关于“Python 机器学习_机器学习端到端场景”的介绍示例,此介绍列举了一个端到端机器学习项目的主要步骤及其对应的Python工具或库。
| 步骤 | 描述 | Python工具/库 |
| 数据收集 | 收集用于训练的数据集 | pandas, requests, Scrapy等 |
| 数据预处理 | 清洗、处理数据,如缺失值处理、数据标准化等 | pandas, NumPy, scikitlearn等 |
| 特征工程 | 选择、构造对模型有帮助的特征 | pandas, scikitlearn, FeatureTools等 |
| 数据切分 | 将数据集切分为训练集、验证集和测试集 | scikitlearn |
| 模型选择 | 选择合适的机器学习模型 | scikitlearn, TensorFlow, PyTorch等 |
| 模型训练 | 使用训练集对模型进行训练 | scikitlearn, TensorFlow, PyTorch等 |
| 模型评估 | 使用验证集评估模型性能 | scikitlearn, Keras等 |
| 超参数调优 | 调整模型参数以优化性能 | scikitlearn, Optuna, Hyperopt等 |
| 模型测试 | 使用测试集测试模型性能 | scikitlearn |
| 模型部署 | 部署模型到生产环境 | Flask, Django, TensorFlow Serving等 |
| 模型监控 | 监控模型性能和业务指标 | Prometheus, Grafana等 |
| 模型迭代 | 根据业务需求和数据变化进行模型迭代 | Jupyter Notebook, Git等 |
这个介绍只是一个简要的概述,实际项目可能需要更多的细节和步骤,希望这个介绍对您有所帮助。