html中如何使用ztree
- 行业动态
- 2024-03-31
- 4300
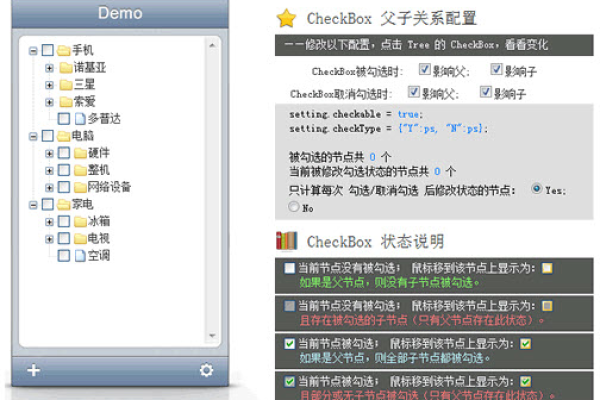
ZTree是一个基于jQuery的多功能“树插件”,主要用于网页中显示和操作树形结构数据,它提供了丰富的配置选项和事件处理机制,可以方便地实现树形结构的展示、折叠、展开、选中、搜索等功能,在HTML中使用ZTree,需要先引入相关的CSS和JS文件,然后创建一个容器元素用于存放树形结构,最后通过调用ZTree的API方法来初始化和操作树形结构。

以下是详细的技术教学:
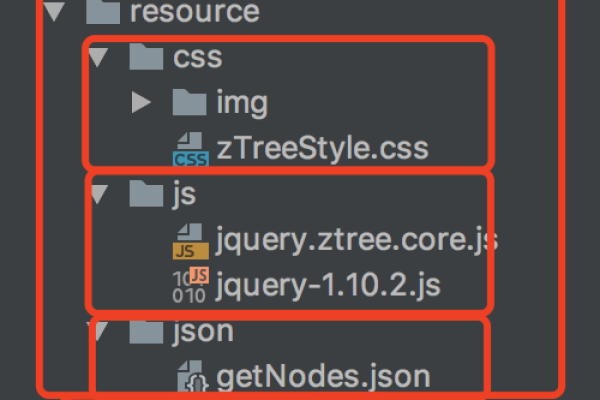
1、引入相关文件
需要在HTML文件中引入ZTree的相关文件,包括CSS样式文件和JavaScript文件,可以通过以下方式引入:
<!引入CSS样式文件 > <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/ztree/3.5.28/css/metroStyle/metroStyle.css"> <!引入JavaScript文件 > <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/ztree/3.5.28/js/jquery.ztree.all.min.js"></script>
2、创建容器元素
接下来,需要在HTML文件中创建一个容器元素,用于存放树形结构,可以使用<div>标签创建一个空的容器,并为其设置一个唯一的ID,以便后续通过JavaScript代码来操作该容器。
<div id="treeDemo" ></div>
3、初始化ZTree
在HTML文件中引入相关文件并创建容器元素后,就可以通过JavaScript代码来初始化ZTree了,需要编写一个JavaScript函数,用于初始化ZTree,在该函数中,需要传入一个参数,即容器元素的ID,通过调用ZTree的$.fn.zTree.init方法来初始化树形结构。
function initZTree(treeId) {
// 获取容器元素
var container = $("#" + treeId);
// 初始化ZTree
var setting = {
data: {
simpleData: {
enable: true, // 开启简单模式(不显示父节点)
idKey: "id", // 设置节点的唯一标识属性名
pIdKey: "pId", // 设置父节点的唯一标识属性名
},
},
callback: {
onClick: function (event, treeId, treeNode) {
// 点击节点时触发的事件处理函数
console.log("点击了节点:" + treeNode.name);
},
},
};
container.append(setting); // 将配置对象添加到容器元素中
}
4、调用初始化函数
在HTML文件中编写完初始化ZTree的JavaScript函数后,可以在页面加载完成后调用该函数,以初始化树形结构,可以通过以下方式调用:
$(document).ready(function () {
// 初始化ZTree
initZTree("treeDemo");
});
至此,已经成功地在HTML中使用了ZTree,在实际项目中,还需要根据具体需求来配置ZTree的各种选项和事件处理函数,以满足不同的业务场景,可以通过设置data选项来指定树形结构的数据源,通过设置check选项来实现节点的勾选功能等,更多关于ZTree的配置选项和使用方法,可以参考官方文档:http://www.ztree.me/v3/api/options/
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/301944.html