装c操作oracle简单便捷的包装之旅
- 行业动态
- 2024-03-08
- 6
【装C操作Oracle简单便捷的包装之旅】
在当今数据驱动的时代,Oracle数据库作为业界领先的数据库解决方案之一,其强大的功能和广泛的适用性使得它成为众多企业和开发者的首选,对于初学者而言,了解如何安装(装C)并操作Oracle数据库是一项基础而重要的技能,本文将为您提供一个简单便捷的指南,帮助您轻松开启Oracle数据库的包装之旅。
准备工作
在开始之前,请确保您已经准备好了以下几样东西:
1、一台性能适宜的计算机,建议配置至少4GB的内存。
2、Oracle数据库软件,您可以从Oracle官方网站下载最新的Oracle Database Express Edition(XE),这是免费的。
3、具备管理员权限的操作系统账户,用于执行安装和配置过程。
安装Oracle数据库
步骤一:下载安装包
前往Oracle官方网站,找到Oracle Database Express Edition(XE)的下载页面,选择适合您操作系统的版本进行下载。
步骤二:运行安装程序

解压下载的安装包,并运行里面的安装程序,通常该程序会提示您进行一系列的安装步骤。
步骤三:选择安装类型
安装程序会询问您是要进行典型安装还是定制安装,对于大多数用户来说,典型安装已经足够。
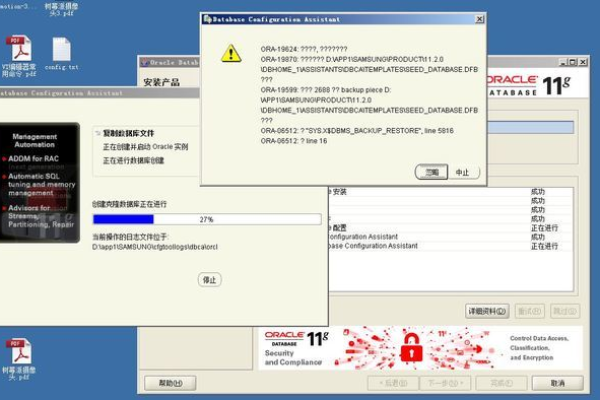
步骤四:设置数据库信息
接下来,您需要设置数据库的名称、管理员账户(SYS和SYSTEM)的密码等信息,请牢记这些信息,因为它们将是您日后登录和管理数据库的关键。
步骤五:完成安装
经过一段时间的等待,安装程序将完成数据库软件的安装,完成后,通常会有一个选项让您立即启动数据库。

配置环境变量
为了方便后续的操作,您需要配置相关的环境变量,如ORACLE_HOME和PATH,具体操作方法因操作系统而异,通常涉及编辑系统的环境变量配置文件。
操作Oracle数据库
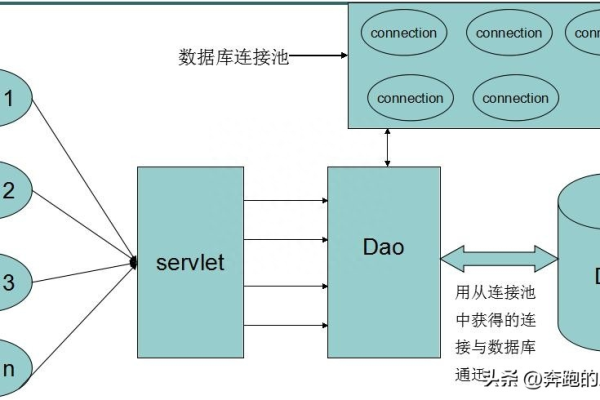
连接数据库
使用SQL*Plus或其他图形化工具(如Oracle SQL Developer)连接到您的Oracle数据库,输入在安装过程中设置的用户名和密码。
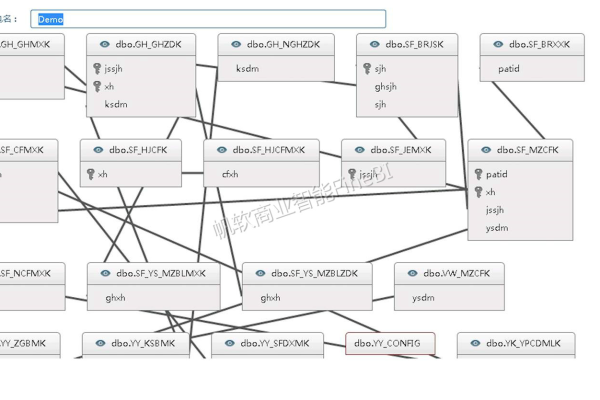
创建表空间和用户
在Oracle中,您需要创建表空间来存储数据,以及用户来访问和管理数据,使用SQL命令可以完成这些任务。
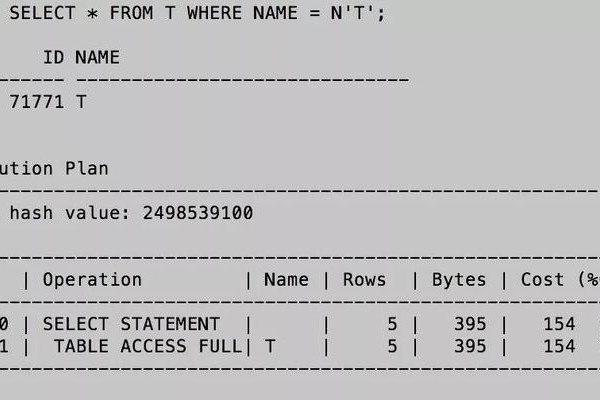
进行数据操作
一旦用户创建成功,您就可以开始数据的插入、查询、更新和删除操作了,学习基本的SQL语言是进行这些操作的前提。

管理和维护
随着使用的深入,您可能需要对数据库进行备份、恢复、调优等高级操作,以保持数据库的稳定性和性能。
获取最新内容和资源
要在互联网上获取关于Oracle的最新内容,可以订阅Oracle官方博客、参加技术论坛和社区,以及查阅官方文档,这些都是获取当前版本信息、最佳实践和解决特定问题的宝贵资源。
总结起来,虽然Oracle数据库看似复杂,但通过遵循上述步骤,即使是初学者也能够顺利地完成安装和基本操作,掌握这些基础知识后,您就已经迈出了探索Oracle世界的第一步,随着实践的不断深入,相信您能够更加熟练地管理和运用Oracle数据库,为您的数据管理工作提供强有力的支持。