cdn缓存动态数据怎么设置的
- 行业动态
- 2024-04-06
- 3350
在CDN控制面板中,找到缓存设置选项,选择动态内容缓存策略,然后根据需要设置缓存时间。
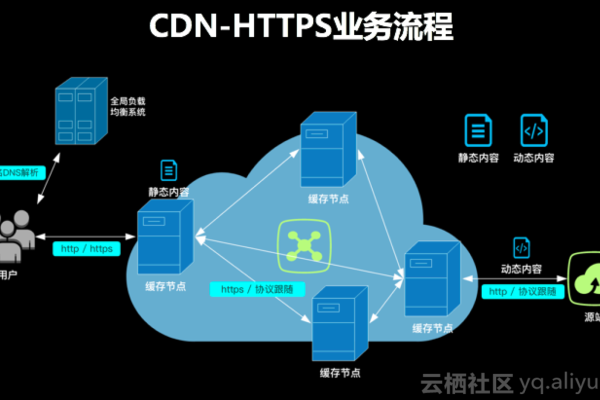
在互联网应用中,为了提高网站的访问速度和稳定性,通常会使用内容分发网络(CDN)来缓存静态资源,随着动态网站的发展,越来越多的网站开始尝试将动态数据也缓存到CDN上,以提高访问速度,如何设置CDN缓存动态数据呢?本文将详细介绍相关的技术原理和设置方法。

动态数据与静态数据的区别
在了解如何设置CDN缓存动态数据之前,我们首先需要了解动态数据与静态数据的区别。
1、静态数据:静态数据是指不会经常发生变化的数据,例如图片、CSS文件、JavaScript文件等,这些数据在发布后,基本上不会有太大的变动。
2、动态数据:动态数据是指会根据用户请求和服务器端程序处理结果而变化的数据,例如HTML页面、API接口返回的数据等,这些数据在每次请求时,都需要服务器端进行处理并生成新的数据。
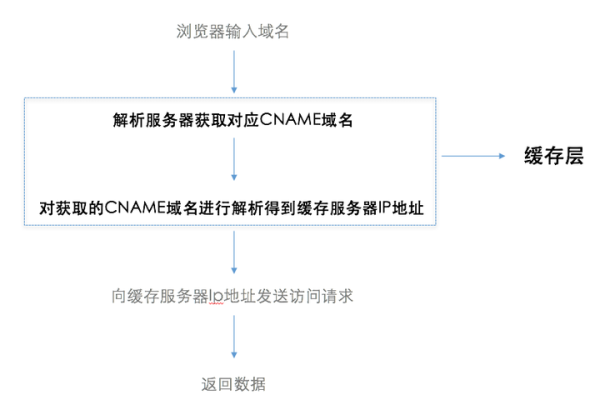
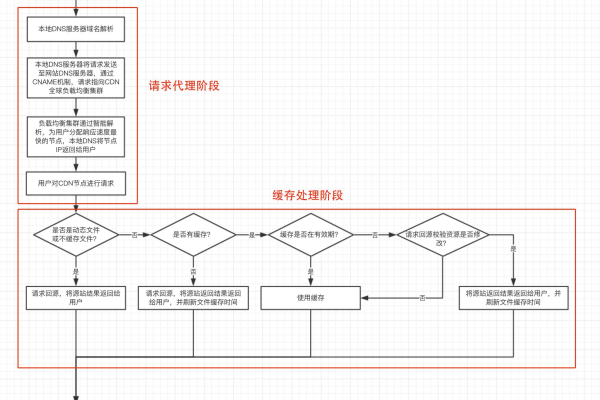
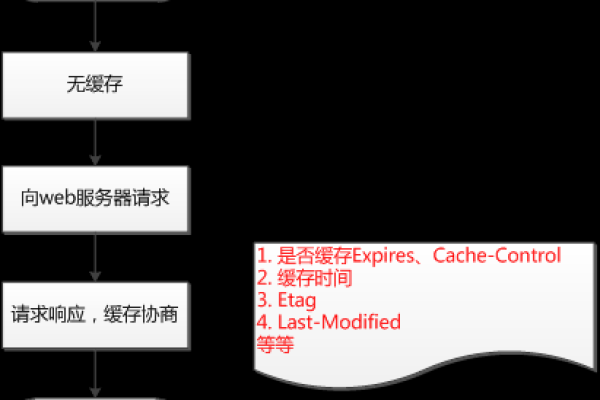
CDN缓存动态数据的基本原理
CDN缓存动态数据的基本原理是将动态数据的生成过程从服务器端转移到客户端,通过客户端脚本(如JavaScript)来获取动态数据,并将这些数据缓存到CDN节点上,这样,当用户再次访问相同的动态内容时,可以直接从CDN节点获取已经缓存的数据,从而提高访问速度。
CDN缓存动态数据的设置方法
要实现CDN缓存动态数据,通常需要以下几个步骤:
1、编写客户端脚本:首先需要在客户端编写一个脚本(如JavaScript),用于获取动态数据,这个脚本需要根据用户请求的参数,向服务器发起请求,并将服务器返回的动态数据缓存到本地。
2、配置CDN节点:在CDN服务提供商的控制台上,需要为相应的域名或URL路径配置缓存规则,通常情况下,可以设置为“不缓存”或“仅对特定HTTP头进行缓存”,这样可以确保CDN节点不会缓存动态数据。
3、部署客户端脚本:将编写好的客户端脚本部署到网站的每一个页面上,这样,当用户访问网站时,客户端脚本会自动获取动态数据并缓存到本地。
CDN缓存动态数据的优势与注意事项
1、优势:通过将动态数据缓存到CDN节点上,可以显著提高用户的访问速度,降低服务器的压力,由于动态数据的生成过程转移到了客户端,服务器端的负载也会相应减轻。
2、注意事项:在使用CDN缓存动态数据时,需要注意以下几点:
由于动态数据的生成过程依赖于客户端脚本,因此需要确保客户端脚本的正确性和兼容性,否则,可能会导致动态数据无法正确获取或缓存。
由于CDN节点上的缓存时间有限,因此需要合理设置缓存过期时间,过长的缓存时间可能导致用户访问到过期的动态数据;过短的缓存时间则会增加服务器的压力。
对于一些敏感信息(如用户个人信息、支付信息等),不建议使用CDN缓存,因为这些信息可能会被其他用户获取到,从而引发安全问题。
相关问题与解答
1、Q:CDN缓存动态数据会影响服务器的性能吗?
A:使用CDN缓存动态数据会减轻服务器的压力,但同时也会增加客户端的负担,需要根据实际情况权衡利弊,选择合适的缓存策略。
2、Q:如何判断一个网站是否使用了CDN缓存动态数据?
A:可以通过查看网页源代码或者浏览器开发者工具中的网络请求,查看是否有从CDN节点获取的动态数据请求,如果发现有多个相同的动态请求,且请求URL中包含CDN提供商的标识(如cdn.example.com),则说明该网站使用了CDN缓存动态数据。
3、Q:如何清除CDN节点上的动态数据缓存?
A:通常情况下,CDN服务提供商不提供清除节点上缓存的功能,如果需要清除某个节点上的动态数据缓存,可以尝试联系CDN服务提供商的技术支持,看是否有其他解决方案。
4、Q:使用CDN缓存动态数据有哪些风险?
A:使用CDN缓存动态数据的主要风险包括:客户端脚本错误导致动态数据无法正确获取;缓存过期时间设置不合理导致用户访问到过期的动态数据;敏感信息被其他用户获取等,在使用CDN缓存动态数据时,需要充分了解相关技术原理和注意事项,确保安全和稳定。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/301751.html