快速域名备案价格_只有域名能否备案
- 行业动态
- 2024-07-05
- 3
快速域名备案价格
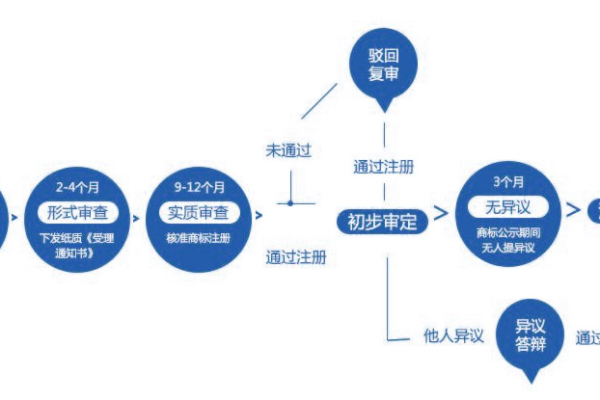
备案流程与成本解析
1、备案服务商选择
主流服务商备案服务对比
服务商备案流程简析
免费备案服务条件
2、服务器与空间购买
主流服务器空间价格概览
选择适合备案的服务器类型
低成本空间方案推荐
3、备案审核时间与要求
平均备案审核时长
ICP备案常见驳回原因
提高备案成功率的策略
4、备案增值服务介绍
备案迁移与管家服务
备案助手功能特点
增值服务对备案的影响
5、后续备案维护费用
维持备案有效性的必要支出
服务商提供的维护服务
避免额外成本的建议
只有域名能否备案
探讨备案可行性与条件
1、域名与备案关系
域名实名认证必要性
域名使用与备案场景分析
国内外主机对备案的不同要求
2、端口与备案要求
80与443端口的特殊性

开通特定端口的备案条件
端口使用与备案关联详解
3、邮箱使用与备案
企业邮箱与个人邮箱的备案差异
国内访问企业邮箱的备案要求
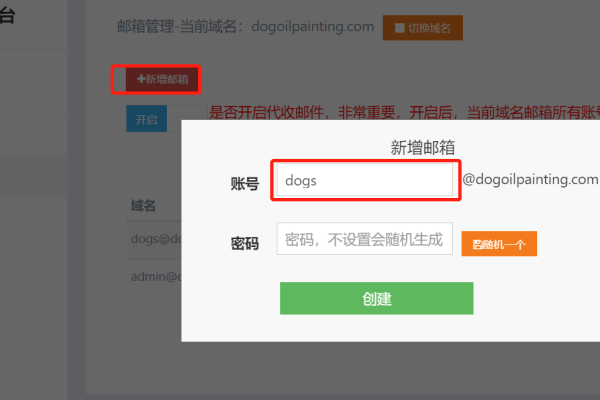
邮箱使用备案的操作指南
4、网站与APP备案情况
未完成网站的备案需求
APP与网站备案的区别
提前办理备案的时间规划
5、不同后缀域名备案政策
常见顶级域的备案政策
新型顶级域的备案可能性
国内可备案域名后缀列表
快速域名备案价格
备案流程与成本解析
1、备案服务商选择
主流服务商备案服务对比:在选择服务商进行备案时,用户通常会考虑阿里云、腾讯云等大型云服务提供商,这些服务商不仅提供稳定的备案服务,还经常推出各项优惠政策,如免费的备案服务。
服务商备案流程简析:服务商通常会提供详细的备案流程指导,包括资料准备、提交备案申请、等待审核等步骤,阿里云提供了详细的备案流程教程,帮助新手用户轻松完成备案。
免费备案服务条件:虽然大部分服务商提供免费的备案服务,但通常需要用户购买其云服务器或空间产品,免费备案服务往往有特定的条件限制,比如服务的期限、规格等。

2、服务器与空间购买
主流服务器空间价格概览:在备案过程中,用户需购买符合要求的服务器或空间,市面上的主流空间价格从数十元到数千元不等,根据不同的配置和服务保障而变化。
选择适合备案的服务器类型:对于需要进行ICP备案的用户来说,选择国内服务器是基本要求,服务器的稳定性、访问速度和安全性也是选择时的重要考虑因素。
低成本空间方案推荐:对于预算有限的用户,可以考虑性价比较高的共享主机或虚拟空间,这些空间方案虽然在性能上有限制,但足以满足个人网站或小型企业网站的基本需求。
3、备案审核时间与要求
平均备案审核时长:根据工信部的规定和实际的审核情况,ICP备案的审核时间通常在数天至数周不等,影响审核时间的因素包括资料的完整性、正确性以及审核队伍的工作负荷。
ICP备案常见驳回原因:常见的驳回原因包括资料不全、信息不匹配、网站内容不符合规定等,了解这些常见的问题有助于用户在提交备案前做好充分的准备。
提高备案成功率的策略:为了保证备案的成功率,用户应在提交前仔细检查所有资料,确保信息的一致性和准确性,合理规划备案时间,避免节假日和高峰期提交,也是提高成功率的有效策略。
4、备案增值服务介绍
备案迁移与管家服务:对于需要变更服务商或迁移服务器的用户,部分服务商提供了备案迁移服务,帮助用户顺利过渡,一些服务商还提供备案管家服务,帮助用户管理和维护备案信息。
备案助手功能特点:备案助手是某些服务商提供的自动化工具,通过简化备案流程,减少用户的手动操作,提高备案效率,自动填充表格、预检查资料等功能。
增值服务对备案的影响:虽然增值服务为备案过程提供了便利,但用户应根据自己的实际需求选择,避免不必要的开支,选择信誉良好的服务商是确保服务质量的关键。
5、后续备案维护费用
维持备案有效性的必要支出:备案成功后,为了保持其有效性,用户可能需要定期更新信息、续费服务器或空间,这部分费用因服务商和服务器类型的不同而异。
服务商提供的维护服务:部分服务商会提供备案后的维护服务,如信息更新提醒、备案状态监控等,这些服务有助于用户及时应对备案信息的变化,避免备案失效。
避免额外成本的建议:用户在选择服务商和服务时,应充分了解所有可能的费用,包括隐藏费用和额外服务费用,合理规划备案信息,避免频繁变更,可以有效控制维护成本。
只有域名能否备案
探讨备案可行性与条件
1、域名与备案关系
域名实名认证必要性:在国内进行ICP备案前,域名必须完成实名认证,这是因为备案过程中需要证明域名所有者的身份,以防止网络诈骗和非规网站的存在。

域名使用与备案场景分析:如果域名仅用于指向海外服务器上的网站,或用作电子邮件服务,并且服务器不在中国大陆,这类情况下通常不需要进行ICP备案,若域名指向的是位于中国的服务器,则必须进行备案。
国内外主机对备案的不同要求:对于使用国外主机的域名,由于不受中国法律直接管辖,一般不需要在中国进行ICP备案,但如果将域名指向国内的服务器,无论是通过HTTP(默认80端口)还是HTTPS(默认443端口)服务,都必须完成备案过程。
2、端口与备案要求
80与443端口的特殊性:这两个端口分别对应着网站上最常用的HTTP和HTTPS协议,开放这两个端口提供公众web服务必须进行ICP备案,并获得相应的批准。
开通特定端口的备案条件:除了完成基本的ICP备案外,开设80和443端口还需确保网站内容合规并得到相关部门的特别许可,这一步骤是向公众提供服务前的必须条件。
端口使用与备案关联详解:使用除80、443以外的端口,虽然可能不需要立即进行ICP备案,但一旦涉及对外公共服务,依然要符合中国互联网的法规要求,这可能包括但不限于内容审查和安全评估等方面。
3、邮箱使用与备案
企业邮箱与个人邮箱的备案差异:企业邮箱若使用“mail.域名”方式访问,且服务器位于中国大陆,则需要进行ICP备案,相反,个人邮箱通常无需备案,特别是当服务器位于国外时。
国内访问企业邮箱的备案要求:如果企业的邮件服务器部署在国内,那么不仅需要对域名进行备案,还可能需要对邮件服务进行额外的审查,确保符合中国的互联网规范。
邮箱使用备案的操作指南:对于需要备案的企业邮箱服务,管理员应提前准备好相关资质和文档,按照服务商提供的指南完成备案申请,确保通信顺畅无阻。
4、网站与APP备案情况
未完成网站的备案需求:如果网站或APP尚未完全开发完成,但计划在中国大陆提供服务,开发者仍需在项目达到可对外提供服务的状态之前完成ICP备案。
APP与网站备案的区别:移动APPs如果仅在应用商店发布,而不涉及线上服务或网站,一般不需要进行ICP备案,但如果提供在线服务或数据交互,可能需要按照相关规定进行备案。
提前办理备案的时间规划:考虑到备案过程可能的不确定性和所需时间,建议网站或APP开发者在项目规划阶段就开始考虑备案的相关需求,以便在产品上线时能够符合所有法律规定。
5、不同后缀域名备案政策
常见顶级域的备案政策:绝大多数常见的顶级域名(如.com、.net、.cn等)均可以在中国进行ICP备案,只要符合其他相关条件和规定。
新型顶级域的备案可能性:新推出的顶级域名(如.app、.xyz等)的备案政策可能会有所不同,具体要根据工信部的最新规定执行,部分新顶级域可能暂时无法进行备案。
国内可备案域名后缀列表:工信部不定期更新可接受备案的域名后缀列表,在申请备案前,建议查阅最新的列表确认所使用的域名后缀是否被支持。