如何在电商平台上抢购商品,服务器需求解析?
- 行业动态
- 2024-08-12
- 3
在电商平台抢购商品,尤其是在高并发的场景下,如双11瞬秒活动等,需要借助高性能的服务器以确保成功率,本文将深入探讨抢电商平台商品所需的服务器类型、配置及其作用,帮助有此类需求的用户更好地准备和应对。
基本网络需求和服务器稳定性
租用适合的服务器首要确保有稳定和高速的网络连接,在进行抢购活动时,任何网络延迟都可能导致失败,拥有优良性能的服务器至关重要,企业宽带或骨干网络是首选,它们能提供高质量的网络服务来减少延迟,光纤上网、电信的200M甚至1000M宽带会极大增加网络的稳定性和速度,从而提升抢购成功率。
高并发处理和负载均衡
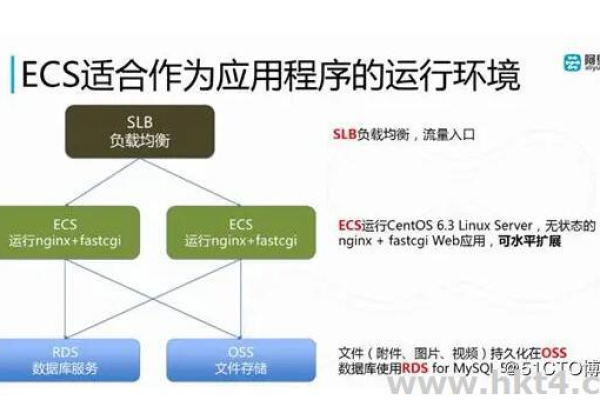
面对短时间内的大流量访问,服务器必须能够处理高并发请求,多台Web服务器通过负载均衡服务器分配请求,能有效分散流量压力,保证系统的稳定运行,这种架构可以在多个服务器间分配用户的请求,避免单点故障,确保每个用户的请求都能得到及时处理。
硬件配置要求

抢购服务器的硬件配置需选择高性能的CPU如i7 8700k 或i9 9900k,以及至少双通道16G DDR4内存,这可以有效处理并发请求并快速计算,采用NVMe固态硬盘加Intel傲腾内存,为服务器提供了极速的数据读写能力,进一步提升了处理效率,高端的Intel万兆以太网卡也是必备的,它支持高速网络传输,减少了数据传输时的延迟。
抢单软件与激活卡
市面上有多种抢购软件,如无名、MK、安卓辅助器和淘宝助手等,这些软件都需连接到后台服务器操作,仅购买软件不足以保证成功,用户还需要购买相应的激活卡即时间卡,因为软件的服务器运行成本是需要费用的,不同的软件功能不同,激活卡的价格也有所不同,用户应根据自己的需求选择合适的软件及激活卡。
防御配置和多IP需求
对于抢购服务器而言,具备一定的防御能力是必须的,以抵御可能的网络攻击或干扰,操作多个IP地址也是一种有效的策略,能在一定程度上规避平台的反爬措施,提高抢购成功率,具体需要多少个IP,取决于用户计划的使用规模和平台的限制措施。

相关FAQs
Q1: 为什么个人电脑难以应对高并发抢购场景?
A1: 个人电脑通常不具备处理高并发请求的能力,这主要是由于硬件性能限制、网络速度不足以及缺乏专业的负载均衡和防御配置,在高并发情况下,个人电脑容易因过载而导致响应缓慢或系统崩溃。
Q2: 使用抢购软件是否一定能够抢到商品?
A2: 虽然抢购软件可以提高抢购成功率,但并不能保证一定能够抢到商品,成功的概率还受到服务器性能、网络条件、软件配置、平台反爬措施等多种因素的影响,用户在使用抢购软件时,应有合理的期望并做好充分的准备。

归纳而言,抢购电商平台上的商品需要依赖于高性能、高稳定性的服务器,配备专业的抢购软件及激活卡,以及适当的防御和多IP策略,用户在参与抢购前应充分了解所需资源的配置和准备工作,以提高抢购成功率。