寻找性价比高的CDN服务,如何确保低价不牺牲质量?
- 行业动态
- 2024-08-05
- 3
关于便宜CDN服务的详细介绍,包括国内外的免费及低成本CDN选项,以及它们的特点和优缺点,以下是详细的介绍:
国内优秀的免费CDN服务
1、WebLuker
免费流量:30 GB/月。
节点数量:8个。
特点:提供域名管理、DNS解析、智能解析等综合服务。
缺点:需要网站备案,可能不适用于未备案的网站。
2、DoCDN
免费流量:5G/月。
节点覆盖:南方电信、联通;北方电信、联通。
特点:适合国内用户,提供简单的CDN加速服务。
缺点:节点数量较少,只支持一个域名绑定。
国外优秀的免费CDN服务
1、CloudFlare
免费流量:无限制。
节点分布:全球。
特点:使用Anycast技术,提供DDoS保护,支持SSL,与WordPress等CMS兼容。
缺点:部分IP在国内被屏蔽,可能影响国内用户的访问速度。
2、SpeedyMirror
免费流量:50G/月。
节点分布:主要在英美。

特点:支持静态和动态页面,具有防盗链功能,易于设置。
缺点:节点分布不如CloudFlare广泛。
低价高性价比CDN服务
1、NodeCache
免费流量:500G/月,通过邀请链接注册还可额外获得1000G流量和100G直连优化流量。
节点分布:中国香港等地区。
特点:官网提供中文界面,对中国用户友好。
2、GCore Labs
免费流量:每月100G至1000G。
节点分布:全球多个地点,如中国香港、日本、韩国等。
特点:提供托管、存储等其他服务,超出免费部分的流量价格合理。
3、FreeCDN
免费流量:国内外不同方案,国内100G防御,国外20G防御,无限流量。
节点分布:中国香港和日本等地区。

特点:支持一个域名,适合个人站点和小企业。
国内需备案CDN服务
1、腾讯云
免费流量:每个月10G。
新用户优惠:连续6个月每月送50G流量。
特点:节点分布广,服务质量高。
2、百度云加速
免费流量:每日10G,不收取超出部分费用。
特点:免备案CDN服务,提高访问速度和安全性。
融合和全球CDN服务
1、火伞云
免费流量:100GB。
特点:融合多家主流CDN厂商的节点,支持国内外加速。
2、又拍云

免费流量:10GB/月。
特点:提供按流量付费模式,适合静态资源加速。
3、七牛云
免费流量:10G的存储量和10G的CDN流量及100万次Get请求数。
特点:适用于多种类型的静态文件加速,如图片、音视频等。
实用考虑因素
在使用这些免费或低成本CDN服务时,需要考虑以下因素:
备案要求:国内CDN服务通常要求网站已备案。
流量限制:注意每个服务的免费流量额度和使用政策。
节点分布:选择节点分布广且响应速度快的服务以优化用户体验。
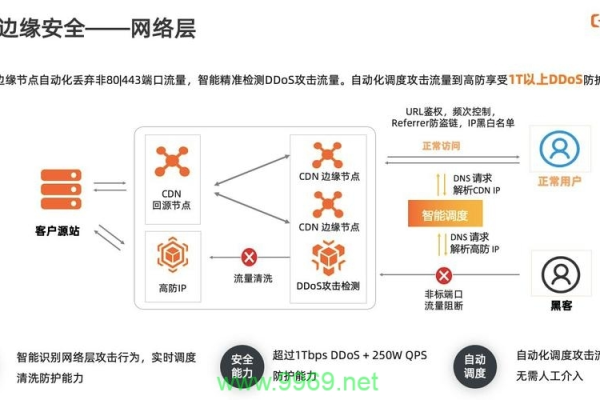
安全防护:考虑是否提供DDoS保护和WAF(Web应用防火墙)功能。
选择合适的CDN服务应基于以上因素进行权衡,结合网站的特定需求和预算,可以找到最合适的解决方案。