如何辨别海外主机VPS的真伪?
- 行业动态
- 2024-11-06
- 6
海外主机VPS的辨别真假是一个涉及多方面考量的过程,需要用户从多个角度进行综合评估,以下是一些关键的辨别方法和注意事项:
一、查看屏幕右上角VPS ID
1、方法:进入VPS后,观察屏幕右上角是否有绿色的VPS ID出现,如“VPS 101”等。
2、原理:这是VPS虚拟操作系统技术的一个常见特征,用于标识当前VPS实例。
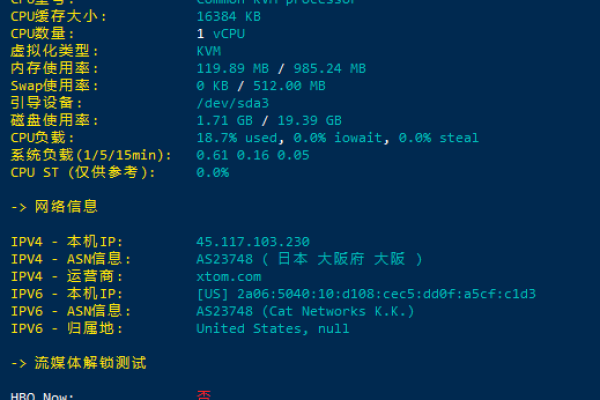
二、检查资源使用情况
1、硬盘资源:购买一台VPS虚拟独享服务器时,应能基本完全利用到所分配的硬盘资源,如果分配了5G硬盘,那么应能实际用到接近5G的空间,而不是像某些虚拟机那样只能使用1G左右。
2、系统占用资源:刚建立的WINDOWS VPS,系统初始占用的资源大约是60M左右,而整个VPS实例仅占用约100M的硬盘资源。
三、内核检查
1、命令:在VPS内部运行uname -a命令,查找内核信息。
2、判断:如果能看到类似“2.6.9-023stab033.9和MSK”这样的字样,则表示这是基于Virtuozzo技术的VPS,在VPS上执行rpm –qa | grep kernel命令,如果未列出任何信息,则进一步确认为VPS;如果出现内核信息,则可能不是真正的VPS。
四、文件系统与SWAP分区
1、文件系统:Virtuozzo的VPS通常使用VZFS文件系统。

2、SWAP分区:VPS一般没有SWAP分区。
五、资源使用报告
1、命令:在VPS内执行cat /proc/user_beancounters命令,查看VPS的资源使用情况。
2、判断:如果找不到对应文件或报告内容不符合预期,可能说明该VPS并非真实。
六、主机服务商信誉与口碑
1、调查:通过搜索引擎、论坛、社交媒体等渠道了解主机服务商的用户评价和口碑。
2、判断:信誉良好的主机服务商更有可能提供真实可靠的VPS服务。

七、价格与服务比较
1、价格:如果某家海外主机VPS的价格明显低于市场平均水平,可能存在虚假宣传或服务质量问题。
2、服务:比较不同主机服务商提供的服务内容,包括技术支持、售后服务等。
八、网络连接与速度测试
1、测试工具:购买主机VPS后,可以使用ping命令或在线网站测试工具测试主机的网络连接和速度。
2、判断:查看测试结果是否符合主机服务商承诺的要求,以确定主机的真实性。
九、注册信息与联系方式核查
1、注册信息:真实的主机服务商一般会在官方网站上公布详细的注册信息和联系方式,包括公司名称、注册地址、邮箱等。

2、核查:如果这些信息不明确或存在疑点,可能是假冒主机服务商。
十、售后服务评估
1、评估标准:真实的主机服务商一般会提供完善的售后服务,包括24小时在线技术支持和问题解决。
2、风险提示:如果主机服务商的售后服务不及时或不专业,可能存在风险。
辨别海外主机VPS的真假需要用户从多个角度进行综合评估,包括查看屏幕右上角VPS ID、检查资源使用情况、内核检查、文件系统与SWAP分区核查、资源使用报告分析、主机服务商信誉与口碑调查、价格与服务比较、网络连接与速度测试、注册信息与联系方式核查以及售后服务评估等,通过这些方法的综合运用,用户可以更加准确地判断海外主机VPS的真实性和可靠性。
以上内容就是解答有关“海外主机vps如何辨别真假”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。