如何快速掌握Nginx配置的基础知识?
- 行业动态
- 2024-09-28
- 4
Nginx简介
Nginx(发音为“engine x”)是一个开源的高性能HTTP和反向代理服务器,最初由俄罗斯程序员Igor Sysoev开发,它以其轻量级、高并发性和低资源消耗而闻名,广泛应用于互联网领域,以下是对Nginx的一些基本介绍:
1、功能
HTTP服务器:Nginx可以作为Web服务器使用,提供静态文件服务。
反向代理服务器:它可以将客户端请求转发到后端服务器,并将后端服务器的响应返回给客户端。
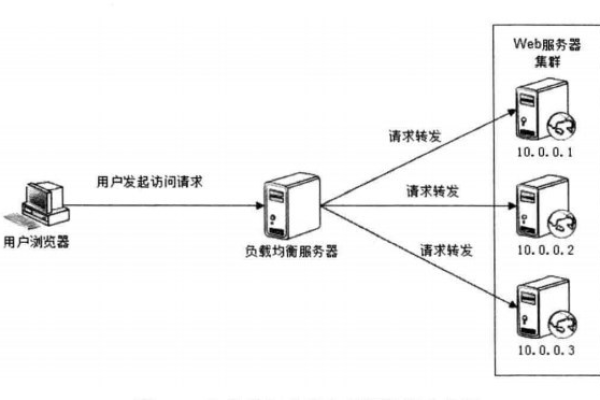
负载均衡器:Nginx可以将客户端请求分配到多台后端服务器上,实现负载均衡。
邮件代理服务器:支持IMAP、POP3和SMTP协议,用于邮件传输和代理。
2、特点
高性能:能够处理大量并发连接,占用资源少。
稳定性:长时间运行稳定,故障率低。
配置灵活:配置文件简洁明了,易于扩展和管理。
模块化设计:通过模块扩展功能,满足不同需求。
Nginx安装与启动
1. 安装Nginx
在Linux系统上安装Nginx非常简单,通常可以通过包管理器进行安装,以下是Ubuntu和CentOS系统的安装步骤:

Ubuntu
sudo apt update sudo apt install nginx
CentOS
sudo yum install epelrelease sudo yum install nginx
2. 启动Nginx
安装完成后,可以使用以下命令启动Nginx:
sudo systemctl start nginx
要使Nginx在系统启动时自动启动,可以运行:
sudo systemctl enable nginx
Nginx配置文件解析
Nginx的主要配置文件是nginx.conf,它通常位于/etc/nginx/目录下,以下是一个简单的nginx.conf文件示例及其解释:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octetstream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
1、全局块:包括worker_processes和events块,设置工作进程数和每个进程允许的最大连接数。
2、http块:定义了与HTTP协议相关的参数,如文件扩展名与MIME类型映射、默认MIME类型、是否使用sendfile传输文件等。
3、server块:定义了一个虚拟服务器,包含监听端口、服务器名称、请求处理规则等。
4、location块:用于匹配URL并定义相应处理逻辑,如根目录、索引文件、错误页面等。

常用配置指令
worker_processes:设置工作进程数,通常设置为CPU核心数。
worker_connections:设置每个工作进程允许的最大连接数。
listen:指定服务器监听的端口号。
server_name:设置服务器名称或域名。
root:定义请求URI的根目录路径。
index:设置默认索引文件名。
error_page:定义错误页面及对应HTTP状态码。
location:用于匹配URL并定义请求处理逻辑。
Nginx优化建议
1、调整worker_processes和worker_connections:根据服务器硬件配置合理设置工作进程数和每个进程允许的最大连接数。
2、开启gzip压缩:减少传输数据量,提高传输速度,在http块中添加以下配置:

gzip on; gzip_min_length 1000; gzip_proxied any; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
3、缓存静态文件:为静态文件设置过期时间,减少重复请求,在location块中添加以下配置:
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ {
expires 30d;
}
4、限制连接数和请求速率:防止反面攻击,保护服务器资源,在http块中添加以下配置:
limit_conn_zone $binary_remote_addr zone=one:10m; limit_conn one 10; limit_req_zone $binary_remote_addr zone=two:10m rate=1r/s; limit_req zone=two burst=5;
常见问题解答FAQs
1、如何检查Nginx配置文件语法是否正确?
答:可以使用nginx t命令检查配置文件语法是否正确,如果输出显示syntax is ok和test is successful,则表示配置文件正确。
sudo nginx t
2、如何重新加载Nginx配置文件?
答:当修改了Nginx配置文件后,需要重新加载配置文件以使更改生效,可以使用以下命令重新加载配置文件:
sudo systemctl reload nginx ```或者
sudo nginx s reload