html如何实现太极代码
- 行业动态
- 2024-03-31
- 4841
太极图是中国传统文化中的一个重要元素,它代表了阴阳两极的平衡与和谐,在网页设计中,我们也可以通过HTML和CSS来实现太极图的效果,下面将详细介绍如何使用HTML和CSS实现太极图的代码。

我们需要创建一个HTML文件,并在文件中添加一个<div>元素作为太极图的容器,在这个<div>元素中,我们将使用CSS来绘制太极图的各个部分。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>太极图</title>
<style>
/* 在这里编写CSS代码 */
</style>
</head>
<body>
<div ></div>
</body>
</html>
接下来,我们将编写CSS代码来绘制太极图的各个部分,我们需要为太极图的容器设置一个固定的大小,并为其添加一个背景颜色,我们将使用伪元素::before和::after来分别表示太极图的阴、阳两个部分。
body {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh;
margin: 0;
backgroundcolor: #f0f0f0;
}
.taiji {
position: relative;
width: 200px;
height: 200px;
borderradius: 50%;
backgroundcolor: #fff;
}
.taiji::before,
.taiji::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
borderradius: 50%;
}
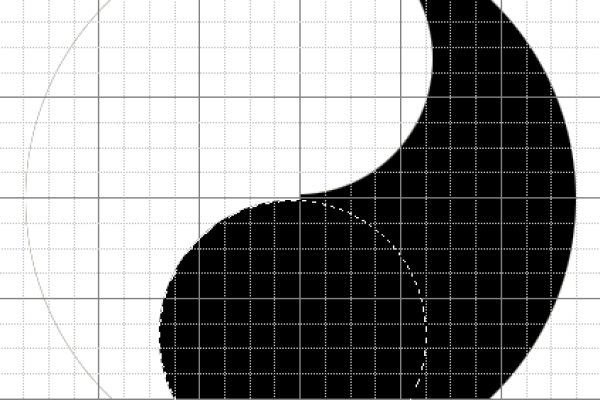
现在,我们已经为太极图创建了基本的结构,接下来,我们将通过调整伪元素的位置和大小来实现太极图的效果,我们将阴、阳两个部分设置为相同的大小,并将它们放置在太极图的中间位置,我们将逐渐缩小阴、阳两个部分的大小,使它们呈现出太极图中的阴阳鱼形状,我们将为阴、阳两个部分添加不同的背景颜色,以区分它们。
.taiji::before {
top: 50%;
left: 50%;
backgroundcolor: #333;
}
.taiji::after {
top: 50%;
left: 50%;
backgroundcolor: #fff;
}
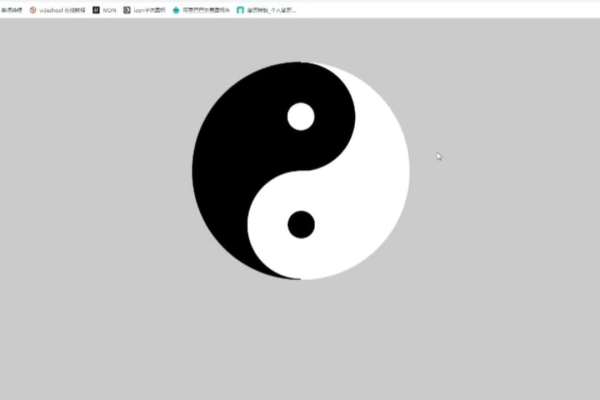
至此,我们已经实现了一个简单的太极图效果,为了使其更加美观,我们可以进一步调整太极图的颜色和样式,我们可以为太极图添加一个渐变的背景颜色,或者为阴、阳两个部分添加圆角等,我们还可以通过JavaScript来实现太极图的动态效果,例如让阴、阳两个部分在页面上旋转等。
通过HTML和CSS,我们可以实现一个具有太极元素的网页设计,通过不断学习和实践,我们可以掌握更多的HTML和CSS技巧,从而创建出更加丰富和有趣的网页效果,希望本文对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/301343.html