如何选择香港服务器,掌握挑选技巧的要点是什么?
- 行业动态
- 2024-10-07
- 3
选择香港服务器时,需要考虑多个因素以确保满足业务需求和优化性能,以下是一些选择香港服务器的技巧:
1、数据中心的可靠性和声誉:
选择一个有良好声誉和可靠性的数据中心至关重要,这包括数据中心的物理安全性、网络连接的稳定性以及电力供应的可靠性。
了解数据中心是否拥有Tier 3或Tier 4认证,这些认证表明数据中心在设计、建造和维护方面达到了一定的行业标准。
2、服务器硬件配置:
根据业务需求选择合适的服务器硬件配置,包括CPU、内存、硬盘等,对于需要处理大量数据或高并发请求的应用,应选择配置更高的服务器。
考虑服务器的扩展性,以便在未来业务增长时能够轻松升级。
3、网络连接质量:
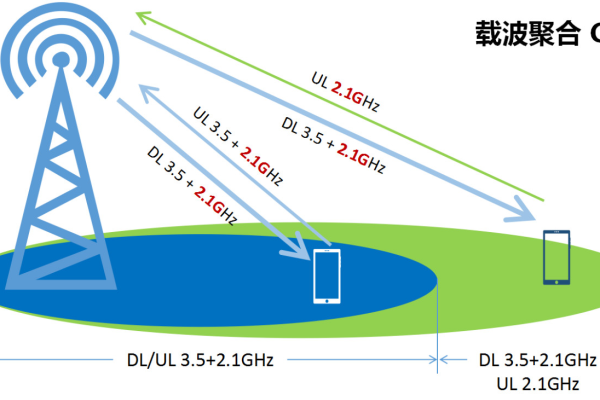
香港作为国际网络的重要节点,拥有多条海底光缆直连全球,确保所选服务器提供商的网络连接质量高,延迟低,带宽充足。

了解服务器是否提供CN2 GIA等优质回国线路,这有助于提升国内用户的访问速度。
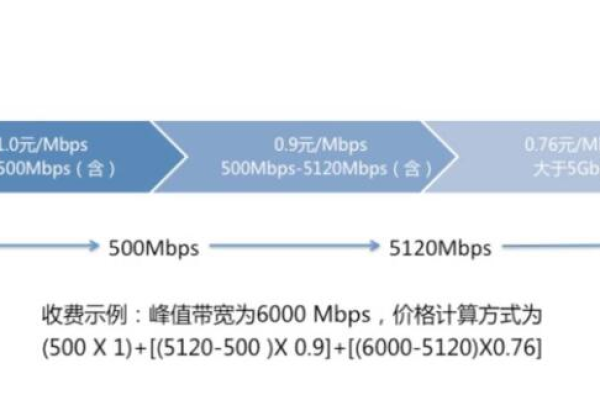
4、带宽和流量:
根据网站或应用的流量需求选择合适的带宽和流量套餐,避免因流量超出限制而导致额外费用或服务中断。
注意区分共享带宽和独享带宽,独享带宽通常能提供更稳定和高速的网络体验。
5、操作系统和应用支持:
选择支持所需操作系统(如Windows或Linux)的服务器,不同的操作系统适用于不同类型的应用场景。

确保服务器提供商支持所需的应用程序和服务,如Web服务器、数据库服务器等。
6、价格和性价比:
比较不同服务器提供商的价格和性价比,不仅要考虑初始购买成本,还要考虑长期运营成本,如电费、维护费等。
注意是否有隐藏费用或附加费用,确保预算可控。
7、客户服务和支持:
选择提供24/7客户支持的服务器提供商,以便在遇到问题时能够及时获得帮助。

了解提供商是否提供额外的技术支持服务,如系统安装、配置优化等。
8、合规性和法律要求:
确保所选服务器提供商符合当地法律法规和行业规定,特别是涉及数据安全和隐私保护的要求。
了解是否需要进行备案或其他合规性审查。
选择香港服务器时需要综合考虑数据中心的可靠性、服务器硬件配置、网络连接质量、带宽和流量、操作系统和应用支持、价格和性价比、客户服务和支持以及合规性和法律要求等多个方面,通过仔细比较和评估不同提供商的产品和服务,可以找到最适合业务需求的香港服务器解决方案。
以上内容就是解答有关“香港服务器怎么选择?选择香港服务器的技巧”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。