面向对象编程的核心特点有哪些?
- 行业动态
- 2024-07-17
- 5
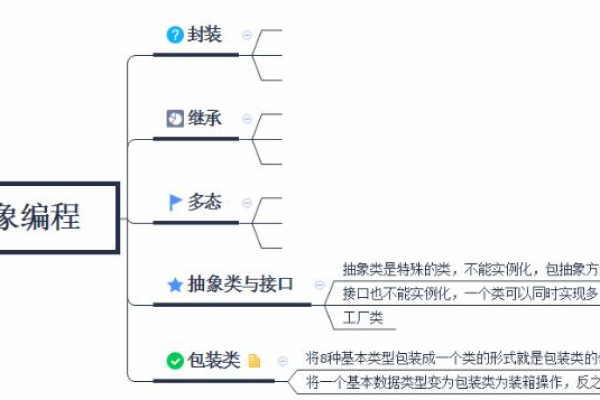
面向对象编程(ObjectOriented Programming,简称OOP)是一种编程范式,它通过定义类和对象来组织和设计程序,类是对一类对象的抽象描述,包含了对象的属性(属性)和行为(方法),对象是类的实例,是程序运行时具体的数据和功能的体现,面向对象编程的特点主要包括封装、继承、多态和抽象,下面将详细阐述这些特点:
1、封装
基本概念:封装是指将对象的属性和行为结合在一起,并隐藏对象的内部实现细节。
访问控制级别:封装提供了四种访问控制级别:public、protected、默认和private,用于控制类成员的访问权限。
优点:封装的优点包括减少耦合、保护对象状态、提高代码安全性和稳定性。
2、继承
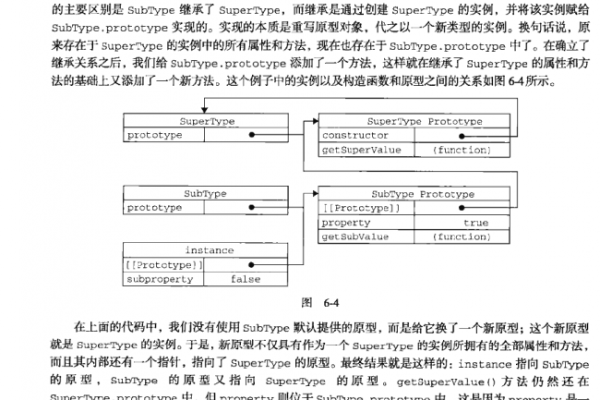
基本概念:继承是指一个类可以继承另一个类的属性和方法,子类可以重用父类的功能,并进行扩展或修改。
作用:继承的作用在于实现代码的复用和扩展,构建层次化的程序结构。
示例:可以定义一个Person类,然后让Student类继承Person类,这样Student类就自动拥有了Person类的属性和方法。
3、多态

基本概念:多态是指不同对象可以根据其实际类型表现出不同的行为。
实现方式:多态通常通过接口和重写方法来实现,使得不同类型的对象可以对同一消息做出响应。
优点:多态的优点在于提高了代码的灵活性和扩展性,允许程序员编写通用代码以适应不同的对象类型。
4、抽象
基本概念:抽象是指通过定义抽象类和接口来描述对象的公共属性和行为。
作用:抽象类和接口不能被实例化,它们作为其他类的模板或规范,定义了通用和灵活的类层次结构。
应用场景:抽象在面向对象编程中广泛应用于设计模式和框架设计,提高代码的可维护性和可扩展性。
下面是面向对象编程的优缺点及应用场景:

1、优点
模块化:通过类和对象的划分,程序更加模块化,易于维护和扩展。
代码复用:通过继承和多态,程序员可以实现代码的复用,提高开发效率。
自然建模:通过模拟现实世界中的对象和关系,程序的设计更加自然和直观。
2、缺点
性能开销:面向对象编程的抽象层次和动态绑定可能带来一定的性能开销,不适用于所有高性能场景。
学习曲线:面向对象编程的概念和方法需要一定的学习成本,对于初学者可能较为困难。
复杂性:对于简单的小型项目,面向对象编程的复杂性可能超过其带来的好处。

3、应用场景
大型软件系统:面向对象编程非常适合于大型软件系统的开发,通过类和对象的层次结构,可以提高代码的可维护性和可扩展性。
GUI应用程序:图形用户界面(GUI)应用程序通常由多个交互的组件组成,面向对象编程通过封装和继承,使得组件的定义和交互更加自然和直观。
游戏开发:游戏开发需要处理大量的对象和复杂的交互逻辑,面向对象编程通过对象的封装和多态性,使得游戏的开发和维护更加容易。
面向对象编程通过封装、继承、多态和抽象等特性,使得程序设计更加模块化、自然和高效,尽管在某些情况下可能会带来性能开销和学习曲线的问题,但面向对象编程仍然是现代软件开发中最为流行的编程范式之一。