探索前端开发,require.js究竟扮演着怎样的角色?
- 行业动态
- 2024-07-16
- 5
【require.js是什么】
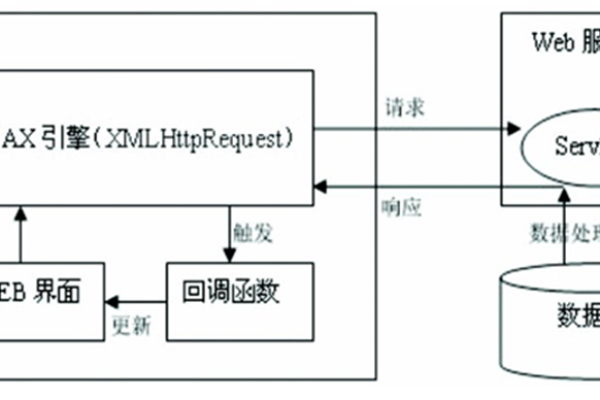
RequireJS是一个JavaScript模块加载器,它遵循AMD(Asynchronous Module Definition)规范,主要用于实现JavaScript脚本的异步加载,从而不阻塞页面的渲染和后续脚本的执行,RequireJS提供了在模块加载完成后执行相应回调函数的功能。
在ES6之前,JavaScript本身并不支持模块化编程,因此社区发展了一系列模块化方案,其中CommonJS和AMD是两种主流的模块规范,而RequireJS则是AMD规范的最佳实现之一,它不仅适用于浏览器环境,还可以用于其他JavaScript环境,如Rhino和Node。
通过多个维度详细解析RequireJS的特点与应用。
1. 异步加载机制
避免阻塞:传统的<script>标签同步加载JavaScript文件会阻塞页面的渲染,而RequireJS的异步加载方式则有效解决了这一问题。
依赖管理:RequireJS可以管理模块间的依赖关系,确保在依赖模块加载完毕之后再执行相关代码,从而解决多个脚本之间的加载顺序问题。
2. 模块化开发

定义模块:使用define方法定义模块,模块可以有ID、依赖模块数组以及工厂方法三部分构成。
使用模块:通过require方法引用并使用已定义的模块,可以实现代码的复用和解耦。
3. 配置与优化
配置文件:可以通过require.config方法配置模块路径、shim等,提高模块的可维护性和可扩展性。
优化工具:RequireJS还提供了优化工具,可以将多个模块打包为一个文件,减少HTTP请求,提升性能。
4. 适应环境

多环境运行:RequireJS不仅可以在浏览器中使用,还支持其他JavaScript环境,如Node.js和Rhino。
兼容性强:即使是不支持AMD规范的老旧脚本,也可以通过一定的配置使用RequireJS进行加载和管理。
5. 高级特性
按需加载:RequireJS支持按需加载模块,有助于减少不必要的资源请求,提升页面响应速度。
版本管理:通过简单的配置更改即可实现对依赖库版本的控制,无需修改大量源代码。
在使用RequireJS时,还需要注意以下几点:

谨慎处理依赖:在定义模块时,应明确指定所有依赖,避免因遗漏导致的运行时错误。
合理配置路径:利用baseUrl和paths配置,简化模块路径,提高代码的整洁度和可读性。
适配旧脚本:对于不符合AMD规范的旧脚本,应合理使用shim配置以确保其正常使用。
RequireJS作为一款强大的模块化开发工具,不仅解决了传统Script标签同步加载带来的性能问题,还提供了一套完善的模块定义与使用机制,极大地促进了JavaScript开发的便利性和高效性,尽管现代前端开发中已经有了更多新的工具和规范,但了解和学习RequireJS仍然对理解JavaScript模块化有着重要的意义。