国内优秀企业网站欣赏_网站服务在国内如何设置加速网站域名?
- 行业动态
- 2024-07-02
- 6
国内优秀企业网站欣赏与设置加速网站域名的方法
国内优秀的企业网站不仅展现了企业的在线形象,还提供了高效的用户体验,这些网站通过精美的设计和直观的用户界面,成功地将企业的核心价值和产品信息传递给访问者,下面列举了几个国内表现突出的企业网站:
1、视觉设计突出:
网站采用了最新的HTML5技术,再配以JQUERY,创造出引人注目的视觉效果和流畅的用户体验。
设计案例展示了清晰的布局和视觉上的吸引力,如Blackberry和Logitech等国际知名品牌也在国内市场上有着良好的网站本地化设计。
2、内容展示与组织:
网站内容清晰、结构合理,使用户能快速找到所需信息,Team Excellence和Avalon Business Advice等均提供了优化的浏览路径和直观的信息布局。
多数网站提供详尽的产品信息和清晰的联系方法,增强用户互动和客户转化率。
3、技术运用:
动态效果和交互设计的应用提升了网站的参与感,如使用CSS3和JavaScript实现的动画效果在多个网站上有出色表现。

移动端适配性强,确保了在不同设备上都能提供良好的浏览体验。
关于如何设置加速网站域名的具体操作步骤如下:
1、选择适当的CDN服务:
确认需要加速的域名,通常为主域名或www子域名。
选择适合的CDN提供商,根据业务需求和预算制定合适的CDN加速方案。
2、配置CDN网络:
在CDN服务提供商的管理界面中,添加需要加速的域名,并设置源站信息,即原始服务器地址。

选择适当的资源分组和业务类型,如全站加速或静态资源加速等。
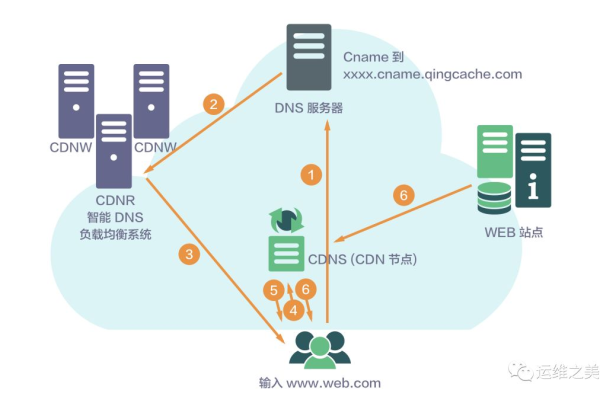
3、DNS配置:
修改DNS记录,将加速域名指向CDN服务商提供的CNAME地址。
确保DNS配置正确,并且全球分布式的节点可以正确解析新配置。
4、备案与合规性:
确保域名已在国内工信部进行备案,这对于国内和全球加速是必需的。
遵守当地的互联网法规,确保网站内容的合法性。

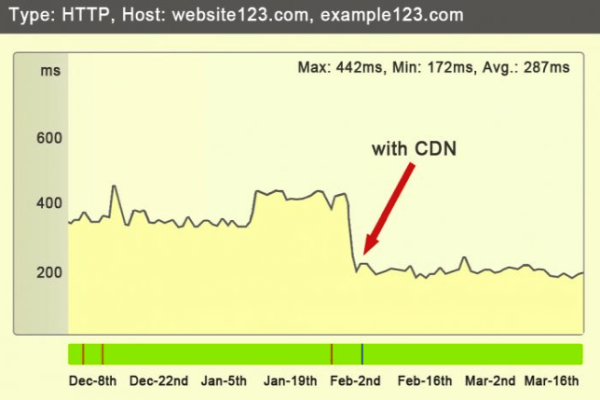
5、测试与监控:
使用各种工具测试加速效果,确保CDN配置生效,并监控性能提升情况。
持续监控CDN服务的表现,根据反馈调整配置以优化效果。
在实际操作过程中,企业应重视CDN选择与配置的细节,如选择信誉良好的CDN服务商,确保服务的可靠性和稳定性,关注网站的安全配置,避免因加速服务引入潜在的安全风险。
优秀的企业网站设计不仅能提升企业形象,还能改善用户体验,而通过设置CDN加速,则能进一步提高网站的访问速度和可用性,企业在设计网站时应注重视觉效果、内容展示和技术运用,而在设置加速域名时则需关注CDN的选择、配置及合规性,以确保网站能够快速且稳定地运行。