个人网站和企业网站区别_APP备案和网站备案的区别
- 行业动态
- 2024-07-02
- 5
个人网站和企业网站在目的、功能以及审查流程等方面有所区别,APP备案与网站备案的主要区别在于备案对象、备案流程以及展示形式等方面。
个人网站与企业网站的区别
1、目的
个人网站:主要由个人创建,用于展示个人作品、发表观点或分享信息,通常更注重个性化和自我表达。
企业网站:为企业提供一个商业平台,主要目的是品牌推广、产品销售及客户服务,这类网站通常设计更为专业,功能更为全面,旨在吸引潜在客户并转化为销售。
2、功能
个人网站:功能相对简单,可能仅包括内容展示、博客发布等基础功能,维护和更新通常由个人负责,可能不包括在线交易等复杂功能。
企业网站:通常包括电子商务、客户支持、在线支付等功能,需要定期的专业团队进行维护和更新,确保所有功能正常运行,满足商业需求。
3、审查流程

个人网站:在备案时相对容易,主要检查内容是否合法,信息是否真实有效,个人网站的审核并不如企业网站严格,只要符合法律规定,通常容易通过。
企业网站:需要提供更多的商业运营证明,如营业执照、ICP许可证等,审核过程较为复杂和严格,因为涉及到商业合法性及消费者权益保护。
4、设计与定制
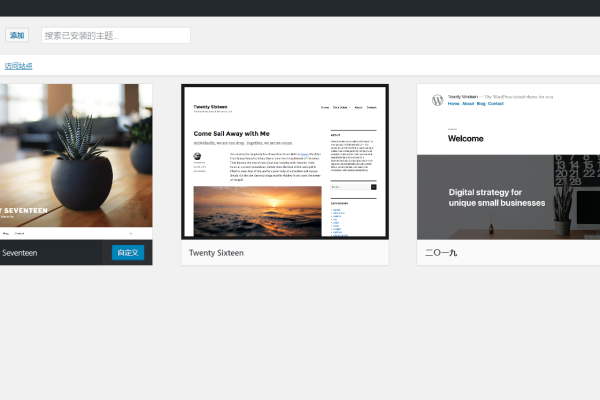
个人网站:设计更自由、更注重个性表达,可以根据个人喜好选择模板或定制设计。
企业网站:设计需体现企业形象和专业性,往往需要定制开发,以满足特定功能需求和法律合规性。
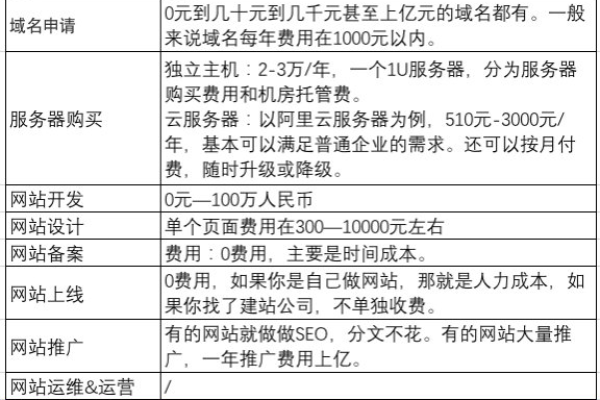
5、成本
个人网站:成本相对较低,许多平台提供免费或低成本的建站服务,适合预算有限的个人用户。

企业网站:因为需要专业设计和功能定制,成本通常较高,企业通常投入较多资源来维护网站的专业性和安全性。
APP备案与网站备案的区别
1、备案对象
APP备案:针对的是移动应用程序,需要在应用商店上线前完成备案,确保APP合法合规经营。
网站备案:针对的是网站,确保网站内容合法并在国家监管部门登记,以合法运营。
2、备案流程
APP备案:需要通过特定的平台(如腾讯云代备案系统)提交申请,由地方通信管理局审核,流程上虽与网站备案类似,但可能需要额外的移动应用安全评估。

网站备案:也需通过服务提供商提交备案申请,并由通信管理局审核,重点在于域名解析和内容的合法性。
3、展示形式
APP备案:备案号通常会在APP的显著位置展示,格式可能会有所不同,以符合行业规定。
网站备案:备案号一般显示在网站首页底部,符合国家对网络实名制的要求。
个人网站和企业网站各有其特点和用途,选择合适的平台可以更有效的展示个人信息或推广企业服务,理解APP备案与网站备案的不同点,有助于确保数字业务的合规性,从而在法律框架内开展业务。