广州电商网站开发_使用Prestashop搭建电商网站
- 行业动态
- 2024-07-02
- 5
使用Prestashop搭建电商网站
在中国的电子商务领域,广州一直是重要的发展中心之一,随着互联网技术的不断发展,越来越多的企业和个人选择搭建自己的电商平台,Prestashop作为一个免费开源的电子商务解决方案,因其灵活性、易用性和丰富的功能而受到许多开发者和商家的青睐,以下是关于如何使用Prestashop在广州搭建电商网站的详细指南。
Prestashop简介
Prestashop是一款基于PHP开发的开源电子商务平台,它提供了一整套电商网站所需的基本功能,例如产品管理、购物车系统、支付集成、订单处理等,它的模块化设计使得用户可以根据需要轻松添加或删除功能。
核心特点
模块化: 易于扩展的功能模块。
多语言支持: 适合国际化市场。
SEO友好: 优化的URL结构和SEO工具。
移动兼容: 响应式设计,适应各种设备。
搭建步骤
1. 准备工作
在开始之前,您需要准备以下内容:
域名和网站托管服务。
安装有PHP、MySQL的服务器环境。
Prestashop源代码(从官方网站下载最新版本)。
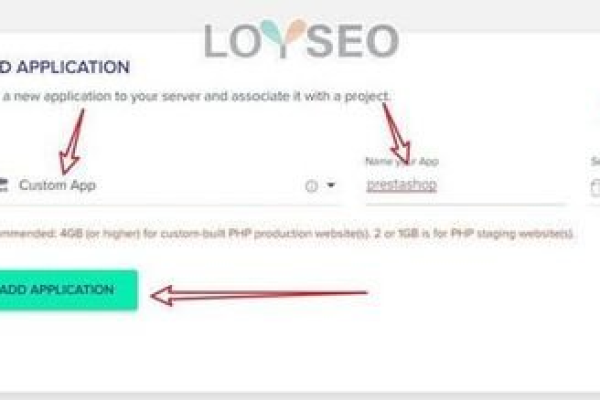
2. 安装Prestashop

a. 上传文件
将下载的Prestashop压缩包上传到您的网站服务器,并解压到相应的目录。
b. 创建数据库
在MySQL中创建一个新的数据库,用于存储网站数据。
c. 配置
通过浏览器访问您的域名,进入Prestashop的安装向导,按照提示填写数据库信息、商店信息等。
d. 完成安装
完成配置后,Prestashop会自动安装必要的数据和文件,之后即可访问您的新电商网站。
3. 自定义和配置
a. 主题和设计
选择一个适合您业务的主题,并进行个性化定制。

b. 添加产品
通过后台管理系统添加商品分类和具体商品信息。
c. 支付和物流设置
集成支付网关(如支付宝、微信支付)和配置物流选项。
d. 测试
在网站上进行模拟交易,确保所有流程无误。
4. 优化与推广
a. SEO优化
利用Prestashop的SEO工具优化网站结构,提高搜索引擎排名。
b. 社交媒体整合
将网站与微博、微信等社交平台连接,扩大宣传。

c. 营销活动
定期举行促销活动,吸引顾客和增加销量。
维护和更新
a. 定期更新
保持Prestashop和插件的最新版本,以确保安全性和功能性。
b. 数据备份
定期备份网站数据,防止意外丢失。
c. 性能监控
监控网站性能,及时调整以满足流量需求。
使用Prestashop在广州搭建电商网站是一个高效且成本相对较低的选择,凭借其强大的功能和灵活的定制性,您可以快速启动并运营您的在线商店,不过,成功的电商不仅需要一个优秀的平台,还需要精心的市场策略和优质的客户服务,希望以上信息能帮助您顺利开展电商之旅。