贵阳网站页面设计_CDN支持针对网站单个页面加速吗?
- 行业动态
- 2024-06-30
- 7
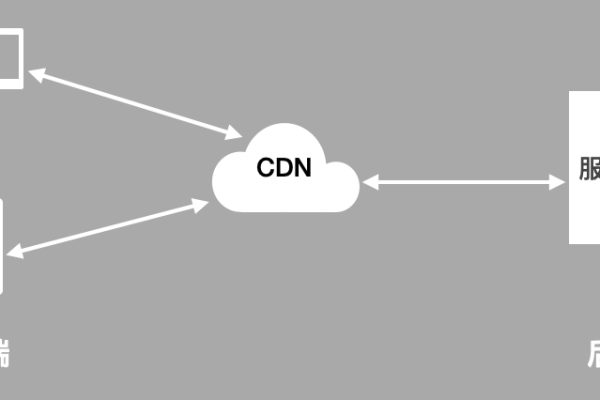
CDN(Content Delivery Network,内容分发网络)是一种用于提高网站访问速度的技术,它通过在多个地理位置分布服务器网络来缓存网站内容,从而加快内容的传送速度,针对问题“CDN支持针对网站单个页面加速吗?”的答案是支持,下面将深入探讨CDN如何实现对单个网页的加速,及其相关的配置和计费细节:
1、CDN加速单个页面的可能性
技术基础:CDN的核心功能是缓存网站内容于边缘服务器上,这些服务器分布在全球的不同地点,当用户请求某个特定网页时,CDN系统会从最近的服务器直接提供内容,从而减少数据传输时间和延迟。
域名分离:如果需要对网站的某部分资源或单个页面进行加速,可以为这部分资源设置一个独立的域名,这样做不仅有助于资源管理,也使得CDN能够专门针对这一部分内容进行优化和加速。
配置步骤:为单个页面配置CDN,需要按照正常的CDN接入和配置流程操作,这包括设置域名、配置CNAME记录以及在CDN服务提供商处创建和配置加速内容等步骤。
2、CDN的配置方法
选择供应商:首先需要选择一个可靠的CDN服务提供商,市面上有众多提供商如阿里云、腾讯云、百度云等,它们都提供了CDN服务。
域名配置:为需要加速的页面或资源设置独立的子域名,这一步是关键,因为它允许你对特定的内容进行精确的控制,并且使其符合CDN加速的条件。

CNAME设置:在DNS设置中,为子域名创建CNAME记录,指向CDN服务提供商指定的域名,这样,当用户访问该子域名时,请求会被导向CDN网络。
CDN控制面板配置:在CDN服务提供商的控制面板中,设置加速类型、调整缓存规则等,确保CDN正确地处理和缓存你的页面或资源。
3、性能考量
加载速度提升:使用CDN可以显著提高网页的加载速度,尤其是对于高流量或跨国访问的网站,CDN能有效减少由地理位置引起的延迟。
绕过网络拥堵:CDN通过智能路由技术避开网络拥堵,保证数据通过最优路径传输,从而提高访问成功率并降低延迟。
实时优化:许多CDN服务提供商提供实时的性能监控和优化工具,帮助网站管理员调整和优化CDN配置,以应对不同的访问压力和模式。

4、成本与计费
基础费用:CDN服务通常涉及基础费用,这可能是基于流量或带宽来计算的,不同供应商的计费标准可能有所不同,选择之前应仔细比较各家价格和服务内容。
请求数计费:如果采用全站加速,除基础费用外,还可能根据请求数额外计费,这对于高请求频率的网站可能是一个重要的成本因素。
优惠与套餐:许多CDN服务提供商还提供各种优惠和定制的服务套餐,根据网站的具体需求选择合适的服务可以更经济有效地使用CDN资源。
在实施CDN时,需要考虑以下几个技术方面和策略:
缓存策略:合理设置缓存规则,决定哪些内容被缓存以及缓存的时间长短,可以最大化CDN的效果。

安全性:虽然CDN提高了访问速度,但安全措施也不能忽视,确保CDN配置中包括了足够的安全措施,如SSL/TLS加密,以保护数据传输的安全。
冗余和可靠性:选择具有高冗余和可靠性的CDN服务提供商,确保在一部分服务器出现问题时,系统仍能平稳运行,不影响用户的访问体验。
CDN确实支持对单个网页进行加速,通过合理的配置和管理,可以显著提升网页的加载速度和用户的访问体验,在实施过程中,需要注意选择可靠的CDN服务提供商,并根据网站的具体需要和预算制定合适的配置和优化策略。