html怎么设置行距
- 行业动态
- 2024-03-31
- 3439
在HTML中,可以使用CSS来设置行距,下面是详细步骤:

1、使用小标题(h1h6)设置行距:
“`html
<h1>这是一个小标题</h1>
“`
可以通过为小标题添加内联样式来设置行距,
“`html
<h1 >这是一个小标题</h1>
“`
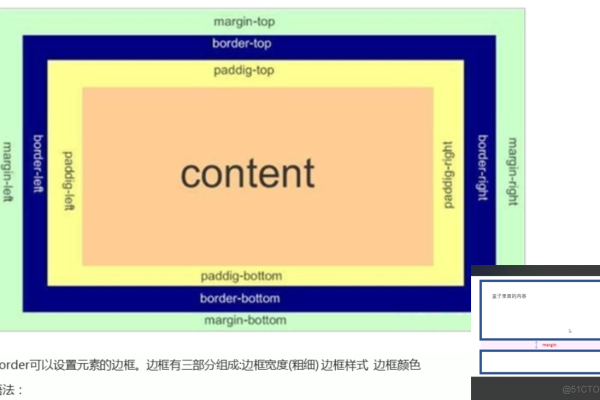
lineheight属性用于设置行距的大小,可以设置为具体的数值或者相对于字体大小的倍数,在上面的例子中,行距被设置为字体大小的两倍。
2、使用单元表格(table)设置行距:
“`html
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
“`
可以通过为表格的<tr>标签添加内联样式来设置行距,
“`html
<tr >
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr >
<td>单元格3</td>
<td>单元格4</td>
</tr>
“`
同样地,lineheight属性用于设置行距的大小,可以设置为具体的数值或者相对于字体大小的倍数,在上面的例子中,行距被设置为字体大小的两倍。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/300936.html