html中ul如何水平居中显示
- 行业动态
- 2024-03-30
- 2790
在HTML中,我们经常需要将列表元素(如<ul>或<ol>)水平居中显示,这可以通过多种方法实现,包括使用CSS样式,Flexbox布局,或者Grid布局,下面我将详细介绍如何使用这些方法来实现水平居中显示。

1、使用CSS样式:
我们可以使用CSS的textalign属性来水平居中列表,这个属性可以将文本内容与其父元素的边界对齐。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
liststyletype: none;
margin: 0;
padding: 0;
width: 200px;
backgroundcolor: #f1f1f1;
textalign: center;
}
</style>
</head>
<body>
<h2>垂直居中的列表</h2>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
</body>
</html>
在这个例子中,我们创建了一个没有项目符号的无序列表,并将其宽度设置为200px,我们使用textalign属性将其内容居中。
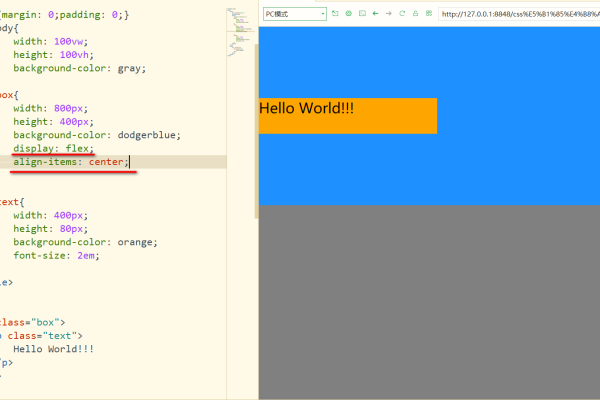
2、使用Flexbox布局:
Flexbox是一个现代的布局模式,可以轻松地实现元素的对齐和排序,我们可以使用display: flex和justifycontent: center属性来实现列表的水平居中。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
liststyletype: none;
margin: 0;
padding: 0;
display: flex;
justifycontent: center;
}
</style>
</head>
<body>
<h2>使用Flexbox布局的列表</h2>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
</body>
</html>
在这个例子中,我们将ul元素的display属性设置为flex,然后使用justifycontent: center将其内容居中。
3、使用Grid布局:
Grid布局是另一种现代的布局模式,可以创建复杂的网格结构,我们可以使用display: grid和placeitems: center属性来实现列表的水平居中。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
liststyletype: none;
margin: 0;
padding: 0;
display: grid;
placeitems: center;
}
</style>
</head>
<body>
<h2>使用Grid布局的列表</h2>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
</body>
</html>
在这个例子中,我们将ul元素的display属性设置为grid,然后使用placeitems: center将其内容居中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/300843.html