html中如何加入内联框架
- 行业动态
- 2024-03-30
- 4795
在HTML中加入内联框架可以使用<iframe>标签,下面是一个详细的步骤,使用小标题和单元表格来说明:

1、确定要插入内联框架的位置和大小,可以通过设置<iframe>标签的src属性指定要显示的网页地址,通过设置width和height属性指定框架的大小。
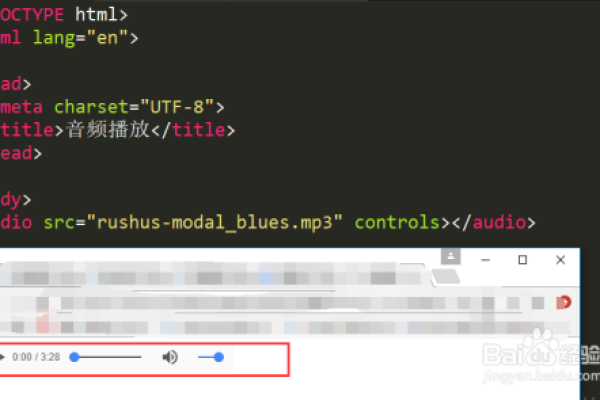
2、在需要插入内联框架的位置,使用<iframe>标签创建一个内联框架。
“`html
<iframe src="https://www.example.com" width="300" height="200"></iframe>
“`
3、根据需要,可以进一步自定义内联框架的样式和行为,可以设置边框、滚动条等样式属性,下面是一些常用的样式属性示例:
border: 指定边框宽度和样式。
“`html
<iframe src="https://www.example.com" width="300" height="200" border="1"></iframe>
“`
scrolling: 指定是否显示滚动条,可选值为"auto"(自动)、"yes"(是)或"no"(否)。
“`html
<iframe src="https://www.example.com" width="300" height="200" scrolling="yes"></iframe>
“`
frameborder: 指定边框宽度,默认为0,表示没有边框。
“`html
<iframe src="https://www.example.com" width="300" height="200" frameborder="1"></iframe>
“`
4、如果需要在页面加载完成后执行某些操作,可以使用JavaScript事件监听器来实现,可以使用onload事件监听器在框架加载完成后执行指定的JavaScript代码,示例如下:
“`html
<iframe src="https://www.example.com" width="300" height="200" onload="myFunction()"></iframe>
<script>
function myFunction() {
// 在这里编写要在框架加载完成后执行的代码
alert(‘框架已加载完成!’);
}
</script>
“`
通过以上步骤,您可以在HTML中成功加入内联框架,并根据需要进行自定义样式和行为。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/300812.html