什么是站长查询,了解站长查询的相关内容
- 行业动态
- 2024-05-16
- 6
站长查询是一种SEO工具,用于查询网站的搜索引擎优化情况、权重、收录量等。通过站长查询,可以了解网站在搜索引擎中的表现,以便进行优化。
什么是站长查询
定义
站长查询通常指的是针对网站管理员(站长)所提供的一系列在线工具和资源,这些工具允许站长检查和分析自己网站的在线表现、搜索引擎优化(SEO)状况、用户访问数据以及其他与网站管理相关的信息。
功能
SEO分析
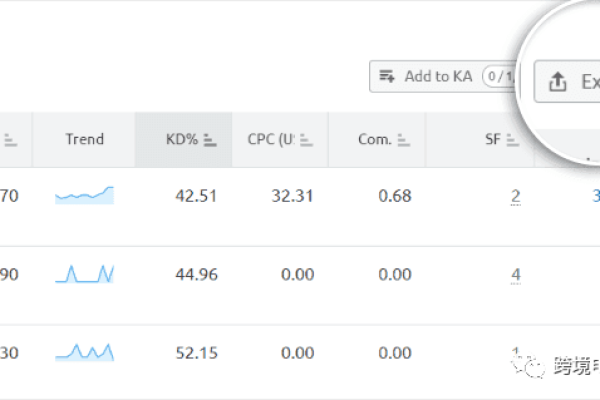
关键词排名:查看网站在特定关键词搜索结果中的排名。
反向链接分析:分析哪些网站链接到你的网站,以及链接的质量。
页面优化建议:获取关于如何改善网页内容和结构的建议,以提高搜索引擎排名。
流量统计

访问量:统计网站的访问次数。
用户行为:分析用户在网站上的行为模式,包括页面浏览时间、跳出率等。
来源追踪:了解用户是如何找到网站的,例如通过搜索引擎、社交媒体或直接输入网址。
技术诊断
网站速度测试:检测网站加载速度,并提供改进建议。
移动适配性:检查网站在不同设备上的显示效果和适配性。

安全性检查:确保网站没有安全破绽,如反面软件感染或过时的软件版本。
常用站长查询工具
| 工具名称 | 功能描述 |
| Google Analytics | 提供详细的流量统计和用户行为分析。 |
| Google Search Console | 提供有关网站在Google搜索中的表现,以及SEO优化建议。 |
| Bing Webmaster Tools | 类似于Google Search Console,但专注于Bing搜索引擎。 |
| Ahrefs or SEMRush | 提供竞争对手分析、关键词研究和反向链接分析等功能。 |
相关问题与解答
Q1: 站长查询工具对SEO有多重要?
A1: 站长查询工具对于SEO至关重要,因为它们提供了关于网站表现的宝贵数据和见解,通过使用这些工具,站长可以监控关键词排名、了解用户的搜索行为、识别并修复技术问题,以及优化网站结构和内容,这有助于提高网站在搜索引擎中的可见度,吸引更多的访问者。
Q2: 我应该如何选择适合自己的站长查询工具?

A2: 在选择站长查询工具时,应考虑以下因素:
覆盖范围:选择能够覆盖你目标市场的主流搜索引擎的工具。
功能需求:根据你的具体需求(如SEO分析、流量统计、技术诊断等)选择提供相关功能的平台。
易用性:选择界面直观、易于理解和操作的工具。
成本:评估工具的费用是否合理且在你的预算范围之内。
客户评价:查看其他用户的评价和反馈,了解工具的性能和可靠性。