持续部署_持续部署
- 行业动态
- 2024-06-18
- 2
持续部署(Continuous Deployment)是一种软件开发实践,它的目标是自动化构建、测试和部署软件,通过持续部署,团队可以更快地将新功能和修复推送到生产环境,从而提高软件质量和客户满意度,以下是关于持续部署的一些详细信息,包括小标题和单元表格:
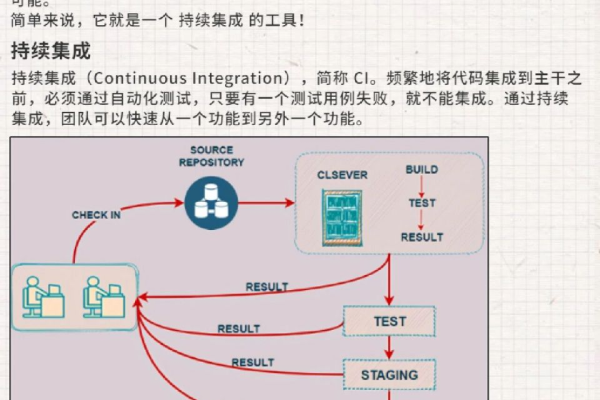
1、持续集成(Continuous Integration)
持续集成是指在开发过程中频繁地将代码集成到共享存储库中,以便团队成员可以快速发现和解决问题。
持续集成工具:Jenkins、Travis CI、GitLab CI/CD 等。
2、自动化构建
自动化构建是指使用工具(如 Maven、Gradle 等)自动编译、测试和打包代码。
自动化构建可以减少人为错误,提高构建速度和可靠性。
3、自动化测试

自动化测试是指使用工具(如 JUnit、Selenium 等)自动运行测试用例,以确保代码质量。
自动化测试可以帮助团队更快地发现和修复问题,提高软件质量。
4、自动化部署
自动化部署是指使用工具(如 Jenkins、Ansible 等)自动将构建好的软件部署到生产环境。
自动化部署可以减少人为错误,提高部署速度和可靠性。
5、发布策略

发布策略是指在何时将新功能和修复推送到生产环境的策略,常见的发布策略有蓝绿部署、金丝雀发布等。
选择合适的发布策略可以提高系统的稳定性和可用性。
6、回滚策略
回滚策略是指在发现问题时如何快速恢复到之前稳定版本的策略,常见的回滚策略有滚动回滚、版本控制等。
制定合适的回滚策略可以在出现问题时减少损失,提高系统的可靠性。
7、监控与报警

监控与报警是指对生产环境中的软件进行实时监控,并在出现问题时发送报警通知,常见的监控工具有 Prometheus、ELK Stack 等。
监控与报警可以帮助团队及时发现和解决问题,提高系统的可用性。
下面是一个简单的介绍,展示持续部署(Continuous Deployment)的相关信息:
| 序号 | 参数 | 说明 |
| 1 | 定义 | 持续部署是指将软件的每个更改自动部署到生产环境的过程,无需人工干预。 |
| 2 | 目的 | 提高软件交付速度,缩短发布周期,降低部署风险。 |
| 3 | 前提条件 | 拥有自动化的测试、构建、部署流程。 |
| 4 | 工具 | Jenkins、GitLab CI/CD、Travis CI、Circle CI等。 |
| 5 | 集成 | 与版本控制系统(如Git)、容器技术(如Docker)、自动化测试工具等集成。 |
| 6 | 部署流程 | 1. 代码提交到版本控制系统。 2. 自动化测试。 3. 构建可部署的软件包。 4. 部署到生产环境。 5. 自动化监控和回滚。 |
| 7 | 优点 | 1. 提高开发效率。 2. 降低部署风险。 3. 提高软件质量。 4. 加快迭代速度。 |
| 8 | 挑战 | 1. 自动化测试的完善程度。 2. 部署过程中的监控和回滚策略。 3. 团队协作和沟通。 |