cdn加速商_CDN加速
- 行业动态
- 2024-06-18
- 5
什么是CDN加速?
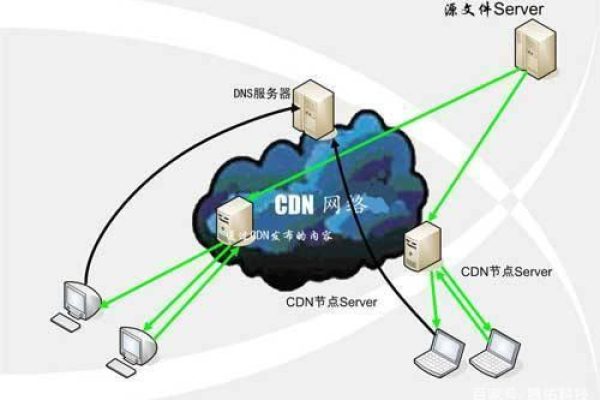
分发网络(Content Delivery Network,简称CDN)是一种用于提高网站访问速度和性能的技术,它通过在全球范围内部署多个服务器节点,将网站的内容缓存到离用户最近的节点上,从而缩短用户访问网站的延迟时间,提高网站的加载速度和稳定性。
CDN加速的主要作用有以下几点:
1、提高网站访问速度:通过将网站内容缓存到离用户最近的节点上,可以大大缩短用户访问网站的延迟时间,提高网站的加载速度。
2、减轻服务器压力:CDN将大量的访问请求分散到各个节点上,减轻了源服务器的压力,提高了服务器的稳定性。
3、提高用户体验:通过提高网站的访问速度和稳定性,可以提高用户的访问体验,增加用户的满意度和忠诚度。
4、节省带宽成本:CDN通过将访问请求分散到各个节点上,减少了对源服务器的带宽需求,从而节省了带宽成本。
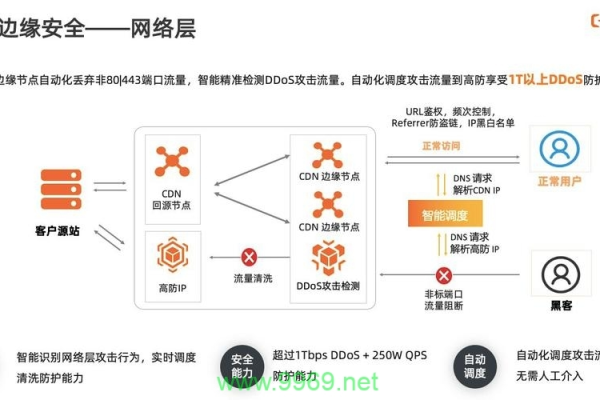
5、增强网站安全性:CDN可以通过对网站内容进行加密传输,保护网站数据的安全。
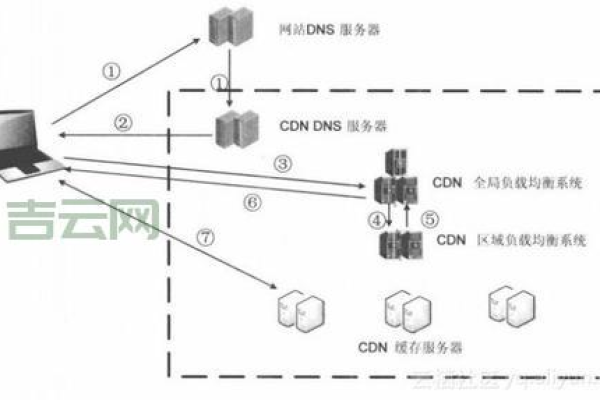
CDN加速的原理
CDN加速的原理主要包括以下几个方面:
1、就近原则:CDN通过在全球范围内部署多个服务器节点,将网站的内容缓存到离用户最近的节点上,从而缩短用户访问网站的延迟时间。
2、负载均衡:CDN通过负载均衡技术,将大量的访问请求分散到各个节点上,减轻了源服务器的压力。
3、动态内容加速:CDN支持对动态内容的加速,可以根据用户的需求动态生成内容,提高网站的响应速度。
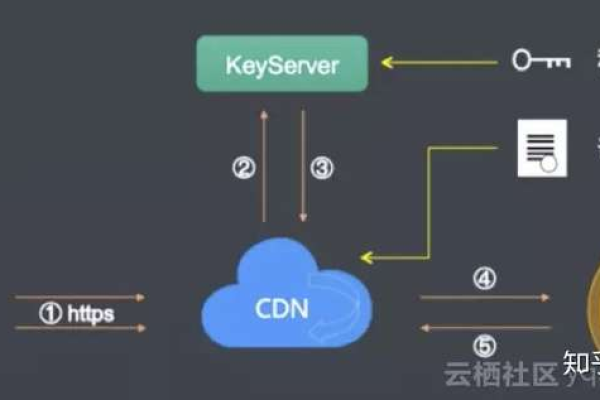
4、安全传输:CDN通过SSL/TLS等加密技术,对网站内容进行加密传输,保护网站数据的安全。
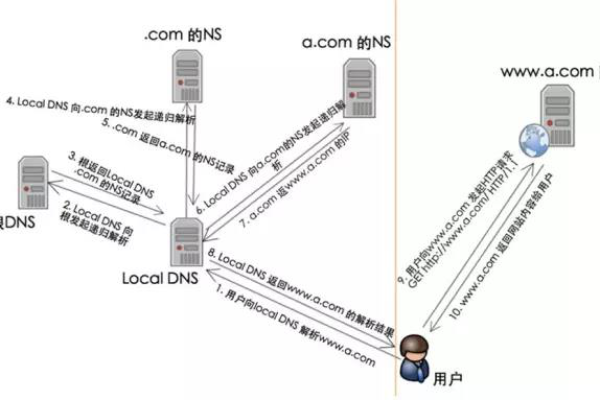
5、智能调度:CDN通过智能调度技术,根据用户的地理位置、网络状况等因素,自动选择最佳的节点进行访问,提高访问速度。

CDN加速的应用场景
CDN加速适用于各种类型的网站和应用,包括但不限于以下场景:
1、大型门户网站:对于流量较大的门户网站,使用CDN可以有效提高网站的访问速度和稳定性,提升用户体验。
2、电商网站:电商网站需要保证图片、视频等大量静态资源的快速加载,使用CDN可以大大提高这些资源的加载速度,提高用户的购物体验。
3、在线教育平台:在线教育平台需要实时传输音视频等多媒体内容,使用CDN可以保证内容的流畅播放,提高教学质量。
4、社交媒体应用:社交媒体应用需要实时传输文字、图片、视频等内容,使用CDN可以保证内容的快速加载,提高用户的互动体验。
5、企业官网:企业官网需要展示企业形象、产品信息等内容,使用CDN可以提高网站的访问速度和稳定性,提升品牌形象。
CDN加速的优缺点
优点:
1、提高网站访问速度:通过将网站内容缓存到离用户最近的节点上,可以大大缩短用户访问网站的延迟时间,提高网站的加载速度。
2、减轻服务器压力:CDN将大量的访问请求分散到各个节点上,减轻了源服务器的压力,提高了服务器的稳定性。

3、提高用户体验:通过提高网站的访问速度和稳定性,可以提高用户的访问体验,增加用户的满意度和忠诚度。
4、节省带宽成本:CDN通过将访问请求分散到各个节点上,减少了对源服务器的带宽需求,从而节省了带宽成本。
5、增强网站安全性:CDN可以通过对网站内容进行加密传输,保护网站数据的安全。
缺点:
1、增加了成本:虽然CDN可以节省带宽成本,但是需要支付给CDN服务商的费用。
2、缓存更新不及时:当网站内容发生更新时,CDN节点上的缓存可能不会及时更新,导致用户访问到的是旧的内容。
3、依赖第三方服务:使用CDN需要依赖于第三方服务商的服务,如果服务商出现问题,可能会影响到网站的正常运行。
CDN加速的选择因素
在选择CDN加速服务时,需要考虑以下几个因素:
1、服务质量:选择具有良好口碑和服务质量保证的CDN服务商。
2、覆盖范围:选择能够覆盖目标用户区域的CDN服务商。

3、价格:根据自己的预算和需求选择合适的CDN服务商。
4、技术支持:选择提供专业技术支持的CDN服务商。
5、功能特性:根据自己的需求选择合适的CDN服务商提供的功能特性。
CDN加速的常见问题解答FAQs
Q1: CDN加速是否会影响SEO优化?
A1: CDN加速本身不会影响SEO优化,搜索引擎会根据网站的原始地址进行抓取和索引,但是需要注意的是,如果使用了不规范的CDN服务商或者配置不当,可能会导致搜索引擎抓取不到最新的内容,在使用CDN加速时,需要确保配置正确,并定期检查网站内容是否被正确抓取和索引。
下面是一个简单的介绍,列出了一些CDN加速服务商及其加速服务的一些基本信息:
| CDN加速服务商 | 主要特点 | 应用场景 | 优势 |
| 乐视云 | 全球节点布局,视频加速专业 | 网站加速,视频点播加速 | 针对视频优化的传输算法,稳定性高 |
| 金山云 | 安全性高,智能调度 | 网站内容加速,直播加速 | 负载均衡,抗DDoS攻击能力 |
| 网宿 | 大规模节点,自定义规则缓存 | 网站加速,大文件下载加速 | 高并发处理能力,灵活的缓存策略 |
| 阿里云 | 覆盖广,全球加速网络,集成云服务 | 网站加速,移动应用加速,视频直播 | 与阿里云生态整合,丰富的功能扩展 |
| 腾讯云 | 节点密集,游戏行业解决方案 | 网站加速,游戏加速,视频点播 | 针对游戏行业的优化,稳定性和低延迟 |
| Akamai | 全球覆盖,高性能,安全解决方案 | 大型网站,企业应用,在线交易 | 高端安全服务,性能优化工具 |
| Cloudflare | 安全防护,免费版可用,全球覆盖 | 网站安全,性能加速 | 免费版功能丰富,易于设置和部署 |
请注意,这个介绍是一个简化的示例,具体的CDN服务特点、应用场景和优势可能会根据各个服务商的产品更新和改进而有所变化,用户在选择CDN加速服务商时,应根据自己的需求、预算以及服务商提供的服务细节进行综合评估。