css float_CSS
- 行业动态
- 2024-06-15
- 3
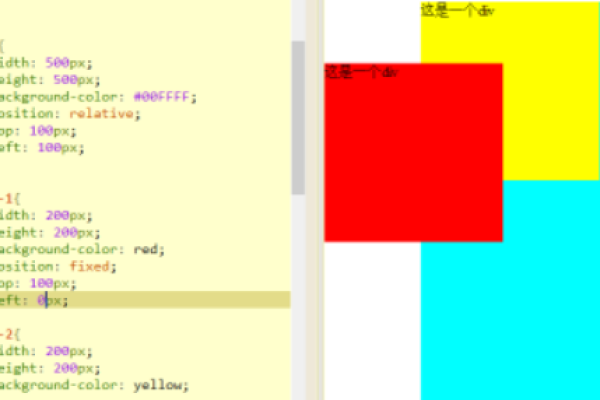
CSS浮动是一种布局技术,使元素在页面上水平排列。通过将元素设置为 浮动,它们会脱离正常的文档流,并向左或向右移动到指定的位置。这使得其他元素可以在这些浮动元素周围创建空间,从而实现更复杂的 布局效果。
CSS float 是一种用于在网页中创建浮动布局的方法,通过使用 float 属性,可以将一个元素浮动到其父元素的左侧或右侧,并允许其他元素环绕该浮动元素。
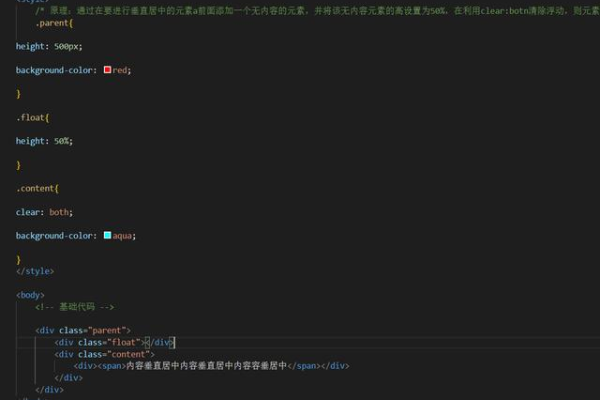
下面是一个示例的 CSS float 代码块,其中包含小标题和单元表格:
“`html