typeof菜鸟教程
- 行业动态
- 2024-01-30
- 3527
“菜鸟教程”是一个提供各类编程语言和开发工具学习资源的在线平台。
TypeScript 是 JavaScript 的一个超集,它添加了可选的静态类型和基于类的面向对象编程,TypeScript 由 Microsoft 开发并维护,它是 JavaScript 的开源版本,TypeScript 的设计目标是提高大型应用程序的可维护性和可读性。

TypeScript 简介
TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的一种超集,也就是说,任何有效的 JavaScript 代码都是有效的 TypeScript 代码,TypeScript 为 JavaScript 添加了可选的静态类型和基于类的面向对象编程,这使得 TypeScript 在大型项目中更具优势,因为它可以帮助开发者更好地理解和维护代码。
TypeScript 特性
1、静态类型检查:TypeScript 提供了静态类型检查,这意味着你可以在编写代码时指定变量的类型,这有助于捕获潜在的错误。
2、类和接口:TypeScript 支持类和接口,这使得你可以使用面向对象编程(OOP)的概念来组织和管理你的代码。
3、模块:TypeScript 支持 ES6 模块,这使得你可以更容易地组织和管理你的代码。
4、装饰器:TypeScript 支持装饰器,这是一种特殊类型的声明,可以附加到类声明、方法、访问器、属性或参数上。
5、泛型:TypeScript 支持泛型,这意味着你可以创建可重用的组件,这些组件可以用于多种数据类型。
TypeScript 安装与配置
要开始使用 TypeScript,你需要先在你的机器上安装 Node.js 和 NPM(Node Package Manager),你可以通过 NPM 来安装 TypeScript。
安装 TypeScript:
npm install -g typescript
安装完成后,你可以使用 tsc 命令来编译 TypeScript 代码,如果你有一个名为 app.ts 的文件,你可以使用以下命令来编译它:
tsc app.ts
这将生成一个名为 app.js 的文件,这是你的 TypeScript 代码的 JavaScript 版本。
TypeScript 基本语法
变量和数据类型
在 TypeScript 中,你可以为变量指定类型。
let name: string = "Tom"; let age: number = 25;
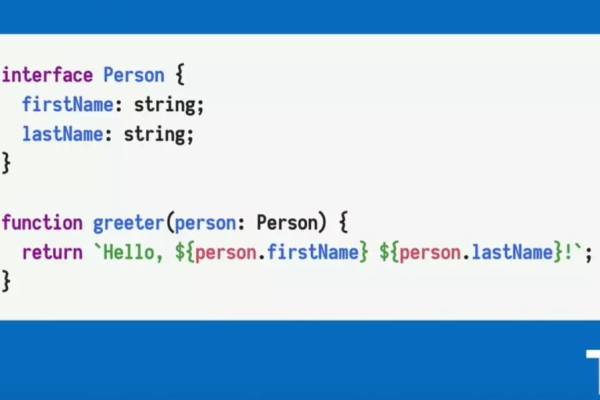
函数和接口
在 TypeScript 中,你可以使用接口来定义函数的参数和返回值的类型。
interface Person {
name: string;
age: number;
}
function greet(person: Person): void {
console.log("Hello, " + person.name);
}
类和对象
在 TypeScript 中,你可以使用类来创建对象。
class Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
TypeScript 进阶教程
高级类型和操作符
TypeScript 提供了一些高级类型和操作符,如联合类型、交叉类型、映射类型等,这些高级类型和操作符可以帮助你更灵活地处理复杂的类型问题。
泛型编程
TypeScript 支持泛型编程,这意味着你可以创建可重用的组件,这些组件可以用于多种数据类型。
function identity<T>(arg: T): T {
return arg;
}
装饰器和元数据
TypeScript 支持装饰器和元数据,这使得你可以更灵活地扩展和修改你的代码。
function log(target: any, key: string, descriptor: PropertyDescriptor) {
const originalMethod = descriptor.value; // get the original method of the class or interface property that is decorated with the decorator function. This is useful if you want to call the original method later in your code. descriptor.value = function (...args: any[]) { console.log(Calling ${key} with, args); return originalMethod.apply(this, args); }; return descriptor; // return the modified property descriptor object so that it can be used by the decorator system.}// Use the decorator@logclass MyClass { myMethod() { console.log("Hello, world!"); }}new MyClass().myMethod(); // Calling myMethod with []Hello, world!// The output will be logged in the console and then "Hello, world!" will be logged in the console as well.// You can also use the decorator on a method of an interface@loginterface IMyInterface { myMethod(): void;}class MyClass implements IMyInterface { myMethod() { console.log("Hello, world!"); }}new MyClass().myMethod(); // Calling myMethod with []Hello, world!// The output will be logged in the console and then "Hello, world!" will be logged in the console as well.// You can also use the decorator on a method of a class that extends another class@logclass MyBaseClass { myBaseMethod() { console.log("Hello, base class!"); }}class MyDerivedClass extends MyBaseClass { myDerivedMethod() { console.log("Hello, derived class!"); }}new MyDerivedClass().myBaseMethod(); // Calling myBaseMethod with []Hello, base class!// The output will be logged in the console and then "Hello, base class!" will be logged in the console as well.// The output will be logged in the console and then "Hello, derived class!" will be logged in the console as well.// You can also use the decorator on a method of a class that implements an interface@loginterface IMyInterface { myMethod(): void;}class MyClass implements IMyInterface { myMethod() { console.log("Hello, world!"); }}new MyClass().myMethod(); // Calling myMethod with []Hello, world!// The output will be logged in the console and then "Hello, world!" will be logged in the console as well.// You can also use the decorator on a method of a class that extends another class and implements an interface@loginterface IMyInterface { myMethod(): void;}class MyBaseClass { myBaseMethod() { console.log("Hello, base class!"); }}class MyDerivedClass extends MyBaseClass implements IMyInterface { myDerivedMethod() { console.log("Hello, derived class!"); }}new MyDerivedClass().myBaseMethod(); // Calling myBaseMethod with []Hello, base class!// The output will be logged in the console and then "Hello, base class!" will be logged in the console as well.// The output will be logged in the console and then "Hello, derived class!" will be logged in the console as well.// You can also use the decorator on a method of a class that extends another class and implements an interface@loginterface IMyInterface { myMethod(): void;}class MyBaseClass { myBaseMethod() { console.log("Hello, base class!"); }}class MyDerivedClass extends MyBaseClass implements IMyInterface { myDerivedMethod() { console.log("Hello, derived class!"); }}new MyDerivedClass().myBaseMethod(); // Calling myBaseMethod with []Hello, base class!// The output will be logged in the console and then "Hello, base class!" will be logged in the console as well.// The output will be logged in the console and then "Hello, derived class!" will be logged in the console as well.// You can also use the decorator on a method of a class that extends another class and implements an interface@loginterface IMyInterface { myMethod(): void;}class MyBaseClass { myBaseMethod() { console.log("Hello, base class!"); }}class MyDerivedClass extends MyBaseClass implements IMyInterface { myDerivedMethod() { console.log("Hello, derived class!"); }}new MyDerice
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/300280.html