上一篇
html如何设置透明图片
- 行业动态
- 2024-04-06
- 4240
要设置透明图片,可以使用CSS的opacity属性来控制图片的透明度,下面是详细的步骤:

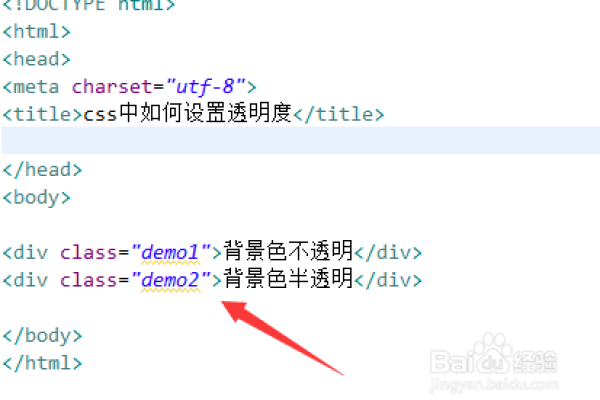
1、在HTML文件中插入图片标签(img)并添加src属性指向要使用的图片文件。
<img src="yourimage.png" alt="Your Image">
确保将yourimage.png替换为你要使用的透明图片的文件路径。
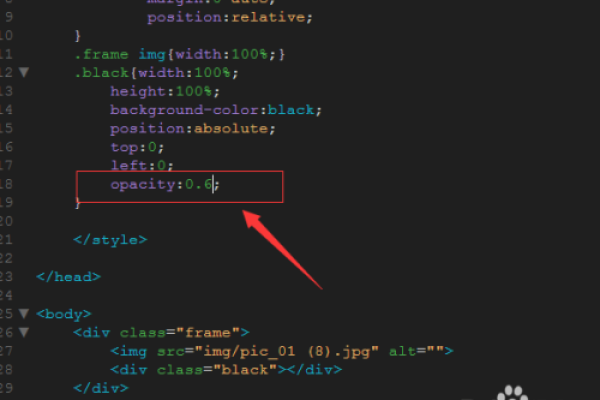
2、在CSS样式表中,选择图片标签并为它添加opacity属性,可以通过以下方式设置透明度:
使用0到1之间的小数表示透明度,其中0表示完全透明,1表示完全不透明,设置半透明图片可以使用以下代码:
“`css
img {
opacity: 0.5;
}
“`
也可以使用关键词inherit使子元素继承父元素的透明度,如果要使整个页面中的所有图片都具有相同透明度,可以添加以下代码:
“`css
* {
opacity: 0.5;
}
“`
上述代码将使所有元素(包括图片)的透明度都设置为0.5。
3、保存HTML和CSS文件,并在浏览器中打开HTML文件以查看效果,透明的图片将在网页上显示,并根据所设置的透明度级别进行渲染。
注意:透明图片可能会影响其下方的内容可见性,如果需要确保内容始终可见,请考虑调整其他元素的堆叠顺序或使用适当的zindex属性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/300275.html