Linux用户管理命令
- 行业动态
- 2024-06-04
- 7
Linux用户管理命令
在Linux系统中,用户管理是系统管理员的一项重要任务,以下是一些常用的用户管理命令及其功能说明:
1. 创建用户 (useradd)
用途: 创建新用户账户。
语法: useradd [options] username
| 选项 | 功能 |
| d | 指定用户家目录 |
| e | 设置账户过期日期 |
| g | 指定用户所属组 |
| G | 指定用户的附加组 |
| m | 自动创建用户家目录 |
| s | 指定用户登录shell |
2. 删除用户 (userdel)
用途: 删除现有用户账户。
语法: userdel [r] username
| 选项 | 功能 |
| r | 同时删除用户的家目录 |
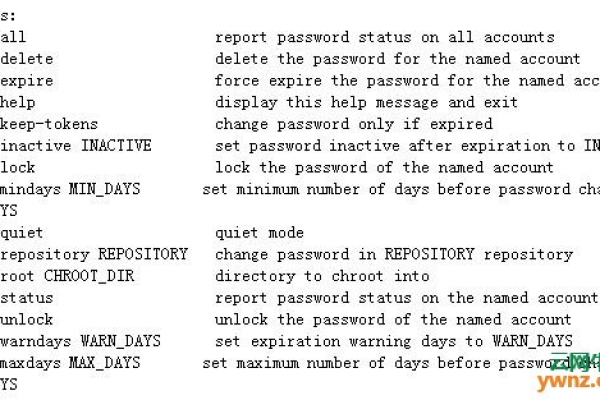
3. 修改用户密码 (passwd)
用途: 修改用户密码或锁定/解锁账户。
语法: passwd [options] username

| 选项 | 功能 |
| l | 锁定用户账户 |
| u | 解锁用户账户 |
4. 修改用户信息 (usermod)
用途: 修改现有用户的账户信息。
语法: usermod [options] username
| 选项 | 功能 |
| c | 修改用户全名 |
| d | 修改用户家目录 |
| e | 修改账户过期日期 |
| g | 修改用户所属组 |
| G | 修改用户的附加组 |
| s | 修改用户登录shell |
5. 显示用户信息 (finger)
用途: 查看用户的详细信息。
语法: finger username
6. 显示用户登录情况 (who)
用途: 查看当前登录系统的用户。

语法: who
7. 显示用户登录日志 (last)
用途: 查看用户的历史登录记录。
语法: last username
8. 切换用户 (su)
用途: 切换到其他用户身份执行命令。
语法: su [] [username]
| 选项 | 功能 |
| 以目标用户的身份登录并启动新的shell |
9. 添加组 (groupadd)

用途: 创建新的用户组。
语法: groupadd [options] groupname
| 选项 | 功能 |
| r | 创建系统组 |
10. 删除组 (groupdel)
用途: 删除现有的用户组。
语法: groupdel groupname
这些命令是Linux用户管理中最常用的,掌握它们可以帮助你有效地管理和维护Linux系统上的用户账户和权限。