html如何加图片
- 行业动态
- 2024-04-05
- 4234
在HTML中添加图片可以使用<img>标签,下面是详细的步骤和小标题:

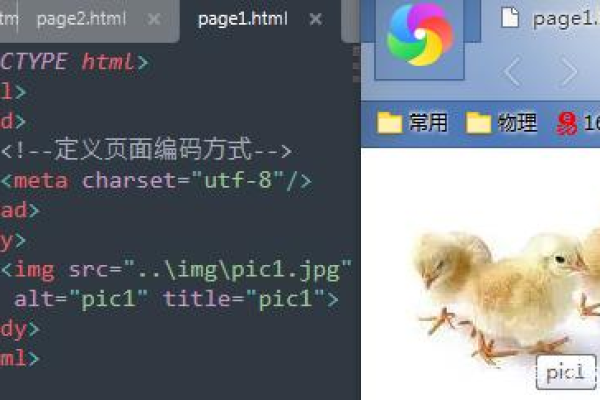
1、确定图片的路径:你需要知道要添加的图片文件的路径,可以是相对路径或绝对路径,相对路径是指相对于当前HTML文件的位置,而绝对路径是指完整的文件路径。
2、插入<img>标签:在HTML代码中,找到你想要插入图片的位置,然后使用<img>标签将图片插入到页面中。<img>标签有多个属性,其中最常用的是src属性,它用于指定图片的路径。
3、设置src属性:将src属性的值设置为你要添加的图片的路径,如果你的图片文件名为"image.jpg",并且与HTML文件位于同一目录下,你可以使用以下代码:
“`html
<img src="image.jpg">
“`
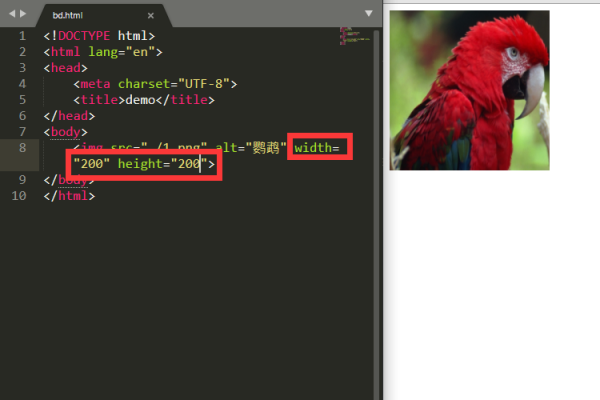
4、调整图片大小和位置(可选):除了设置图片路径外,你还可以使用其他属性来调整图片的大小和位置,常用的属性包括:
width和height属性:用于指定图片的宽度和高度,以像素为单位。
“`html
<img src="image.jpg" width="300" height="200">
“`
alt属性:用于指定当图片无法加载时显示的替代文本,这对于搜索引擎优化和可访问性非常重要。
“`html
<img src="image.jpg" alt="描述图片内容的文字">
“`
align属性(已废弃):用于指定图片的对齐方式,建议使用CSS样式代替。
5、保存并查看结果:完成上述步骤后,保存HTML文件并在浏览器中打开它,你应该能够看到你添加的图片显示在页面上。
下面是一个示例表格,展示了如何使用不同的属性来调整图片的大小和位置:
| 属性 | 描述 | 示例代码 |
| src | 指定图片的路径 | |
| width | 指定图片的宽度 | |
| height | 指定图片的高度 | |
| alt | 指定替代文本 | |
| align | 指定图片的对齐方式(已废弃) | |
| CSS样式 | 使用CSS样式来调整图片的大小和位置 |
通过以上步骤和小标题,你可以在HTML中成功添加图片并进行一些基本的属性调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/299744.html