配置服务器的作用是什么情况_短信应用的作用是什么
- 行业动态
- 2024-06-22
- 3
配置服务器的作用
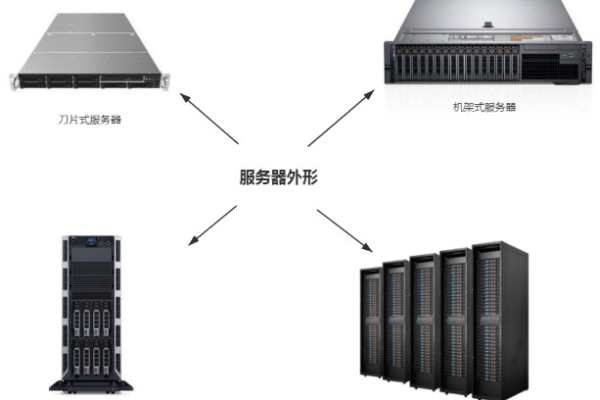
配置服务器是网络架构中至关重要的组成部分,它主要承担着数据存储、应用部署、用户管理以及服务提供等多重角色,在现代企业中,无论是小型公司还是大型组织,服务器的配置和管理都是确保业务连续性和数据安全的关键因素。
作用一:数据存储与备份
配置服务器的首要功能是作为数据的中心仓库,企业的所有重要数据,如文档、电子邮件、数据库记录等,都存储在服务器上,通过定期的数据备份,服务器能够保障数据在硬件故障或人为错误情况下的恢复能力,从而避免数据丢失带来的损失。
作用二:应用部署与管理
服务器还用于部署和维护各种应用程序,一个企业可能需要运行客户关系管理(CRM)系统、企业资源规划(ERP)软件或其他业务关键型应用程序,配置服务器可以确保这些应用的稳定运行,同时方便IT团队进行集中管理和维护。
作用三:用户访问控制
服务器还负责管理用户账户和权限设置,确保只有授权用户才能访问敏感数据和应用程序,这对于保护企业信息免受未授权访问和潜在的安全威胁至关重要。
作用四:提供网络服务
服务器也提供必要的网络服务,如域名系统(DNS)、动态主机配置协议(DHCP)和文件传输协议(FTP)等,这些服务对于维护网络的正常运行和用户的工作效率是必不可少的。

短信应用的作用
短信应用在现代社会扮演着越来越重要的角色,尤其在通信、营销和服务行业中,以下是短信应用的几个关键作用:
作用一:即时通讯
短信应用提供了一种快速且可靠的沟通方式,用户可以通过短信发送紧急信息或进行日常交流,保证信息传递的及时性。
作用二:事务通知
企业和服务提供商使用短信应用来发送事务性通知,如银行交易提醒、预约确认和配送状态更新,这种即时的通知方式提高了服务的透明度并增强了用户体验。
作用三:营销与推广

短信也被广泛用于营销活动,商家可以通过短信发送促销信息、优惠券和新品发布通知,直接触及目标客户群,提高营销效率。
作用四:自动化服务
许多自动化服务依赖于短信来触发特定操作,例如验证码发送以验证用户身份,或是通过短信指令控制智能家居设备。
表格归纳:
| 功能类别 | 配置服务器作用 | 短信应用作用 |
| 数据管理 | 提供数据存储与备份 | 无此功能 |
| 应用部署 | 部署和管理企业应用程序 | 无此功能 |
| 用户控制 | 管理用户访问权限 | 无此功能 |
| 网络服务 | 提供DNS、DHCP、FTP等网络服务 | 无此功能 |
| 通讯 | 无此功能 | 提供即时通讯服务 |
| 事务通知 | 无此功能 | 发送事务性通知 |
| 营销推广 | 无此功能 | 用于发送营销信息 |
| 自动化服务 | 无此功能 | 实现特定操作的自动化 |
相关问答FAQs:
Q1: 如何确保服务器数据的安全?
A1: 确保服务器数据安全的方法包括实施强密码策略、定期更新防干扰软件、使用防火墙、加密敏感数据、进行定期备份以及限制物理和网络访问权限。

Q2: 短信应用在隐私保护方面需要注意什么?
A2: 在使用短信应用时,应注意不泄露个人信息,警惕诈骗短信,使用可信的短信应用,并检查应用的隐私政策以确保个人信息的安全。
下面是一个简单的介绍,对比了配置服务器的作用和短信应用的作用:
| 配置服务器的作用 | 短信应用的作用 |
| 1. 提供数据和服务 | 1. 发送和接收信息 |
| 2. 存储网站、应用程序等资源 | 2. 即时通讯,通知提醒 |
| 3. 处理客户端请求 | 3. 用户身份验证 |
| 4. 进行数据计算和处理 | 4. 广告推广和营销 |
| 5. 允许多个用户同时访问资源 | 5. 客户服务和用户支持 |
| 6. 确保网络服务的稳定性和安全性 | 6. 事件提醒和日程通知 |
| 7. 支持多种网络服务,如网站、电子邮件、文件共享等 | 7. 紧急通讯和警报系统 |
| 8. 可以作为其他网络设备的中转节点 | 8. 通讯录同步和联系人管理 |
| 9. 实现负载均衡,优化资源分配 | 9. 多媒体消息发送(如彩信) |
| 10. 支持动态内容交付和缓存机制 | 10. 跨平台消息传递 |
这个介绍概括了配置服务器和短信应用的一些基本作用,两者在各自的领域发挥着重要的功能,配置服务器是网络架构中不可或缺的部分,而短信应用则是在移动通信和即时通讯中常用的工具。