广州网站建设优化公司_分公司或子公司网站是否可以备案到总公司备案中
- 行业动态
- 2024-07-03
- 5
广州网站建设优化公司:分公司或子公司网站是否可以备案到总公司备案中
在广州,许多企业都拥有分公司或子公司,这些分支机构通常需要建立自己的网站来进行业务推广和品牌宣传,在网站建设过程中,备案是一个必不可少的环节,分公司或子公司的网站是否可以备案到总公司的备案中呢?这是一个值得探讨的问题。
一、备案的概念和意义
备案是指将网站的相关信息提交给国家相关部门进行审核和登记,以获得合法的运营资格,备案的意义在于保障网站的合法性和安全性,防止违法信息的传播,同时也有利于提高网站的可信度和用户体验。
二、分公司或子公司网站备案的原则
根据相关规定,分公司或子公司的网站备案应该遵循以下原则:
1、独立性原则:分公司或子公司的网站应该独立备案,不能备案到总公司的备案中,这是因为分公司或子公司是独立的法人实体,具有独立的运营和管理权限。
2、真实性原则:备案信息应该真实、准确、完整,不得虚假或误导,分公司或子公司应该提供真实的营业执照、组织机构代码证、税务登记证等相关证件。

3、一致性原则:备案信息应该与网站的实际情况一致,包括网站名称、域名、服务器等,如果备案信息与实际情况不符,可能会导致备案失败或被注销。
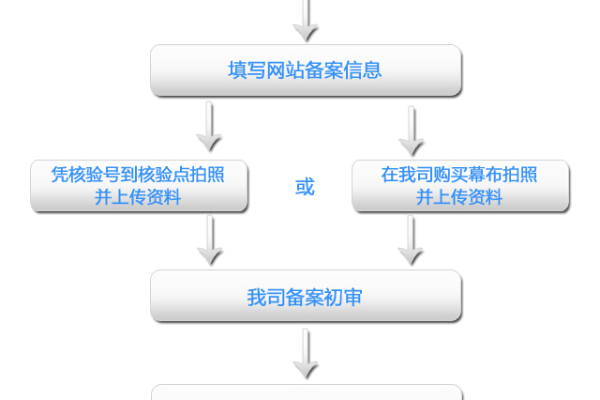
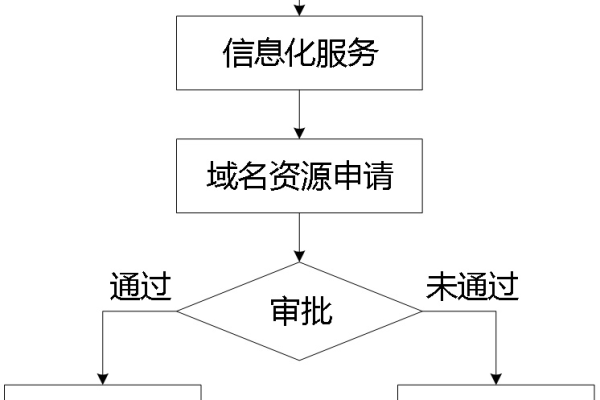
三、分公司或子公司网站备案的流程
分公司或子公司网站备案的流程通常包括以下几个步骤:
1、准备备案材料:分公司或子公司需要准备营业执照、组织机构代码证、税务登记证、网站负责人身份证等相关证件的扫描件或复印件。
2、选择备案服务商:分公司或子公司可以选择一家专业的备案服务商,如阿里云、腾讯云等,备案服务商将协助分公司或子公司完成备案流程。
3、填写备案信息:分公司或子公司需要在备案服务商的平台上填写备案信息,包括网站名称、域名、服务器等。

4、提交备案申请:分公司或子公司需要将填写好的备案信息提交给备案服务商,备案服务商将对备案信息进行审核。
5、审核备案信息:备案服务商将对分公司或子公司提交的备案信息进行审核,审核通过后将提交给国家相关部门进行审核。
6、备案成功:如果备案信息审核通过,分公司或子公司将获得备案号,备案成功,备案号将显示在网站的底部,以证明网站的合法性。
四、分公司或子公司网站备案的注意事项
在分公司或子公司网站备案过程中,需要注意以下事项:
1、备案信息的准确性:备案信息应该真实、准确、完整,不得虚假或误导,如果备案信息不准确,可能会导致备案失败或被注销。

2、备案服务商的选择:分公司或子公司应该选择一家专业的备案服务商,备案服务商将协助分公司或子公司完成备案流程,如果选择不专业的备案服务商,可能会导致备案失败或被注销。
3、备案时间的安排:备案时间通常需要 1-2 周左右,分公司或子公司应该提前安排好备案时间,以免影响网站的正常运营。
4、备案后的管理:备案成功后,分公司或子公司需要对备案信息进行管理,包括备案信息的变更、注销等,如果备案信息发生变化,分公司或子公司需要及时进行变更。
五、上文归纳
分公司或子公司的网站应该独立备案,不能备案到总公司的备案中,分公司或子公司网站备案的流程包括准备备案材料、选择备案服务商、填写备案信息、提交备案申请、审核备案信息和备案成功等步骤,在备案过程中,需要注意备案信息的准确性、备案服务商的选择、备案时间的安排和备案后的管理等事项,只有按照相关规定进行备案,才能保障网站的合法性和安全性,提高网站的可信度和用户体验。