上一篇
html 如何设置边框宽度
- 行业动态
- 2024-03-30
- 2777
在HTML中,可以使用CSS来设置边框宽度,以下是一个简单的示例:

1、创建一个HTML文件,例如index.html,并添加以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>设置边框宽度示例</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<table border="1">
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
</table>
</body>
</html>
2、接下来,在<style>标签内添加CSS样式,设置表格的边框宽度,将边框宽度设置为2像素:
table {
bordercollapse: collapse; /* 合并边框 */
}
th, td {
border: 2px solid black; /* 设置边框宽度为2像素,颜色为黑色 */
padding: 8px; /* 设置内边距 */
}
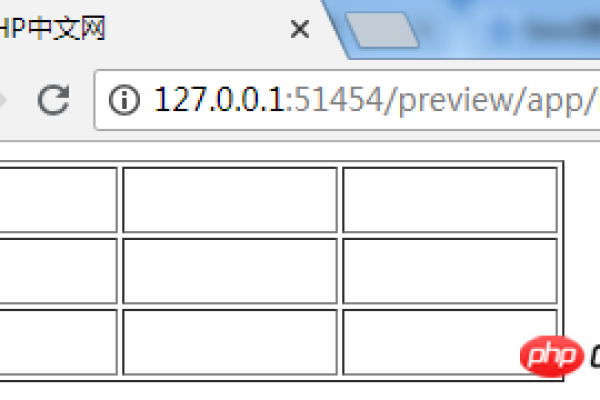
3、保存文件并在浏览器中打开index.html,你将看到一个带有边框宽度的表格。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/298697.html